OUR FOCUS
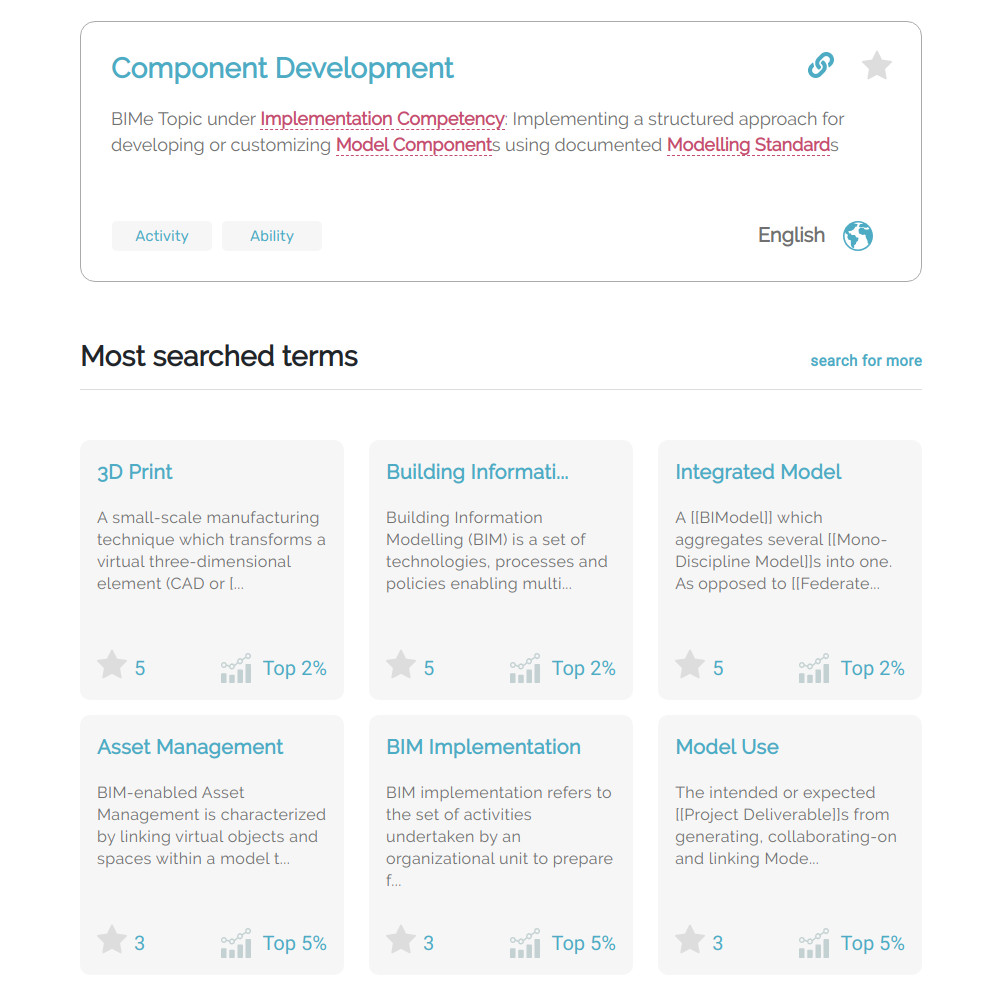
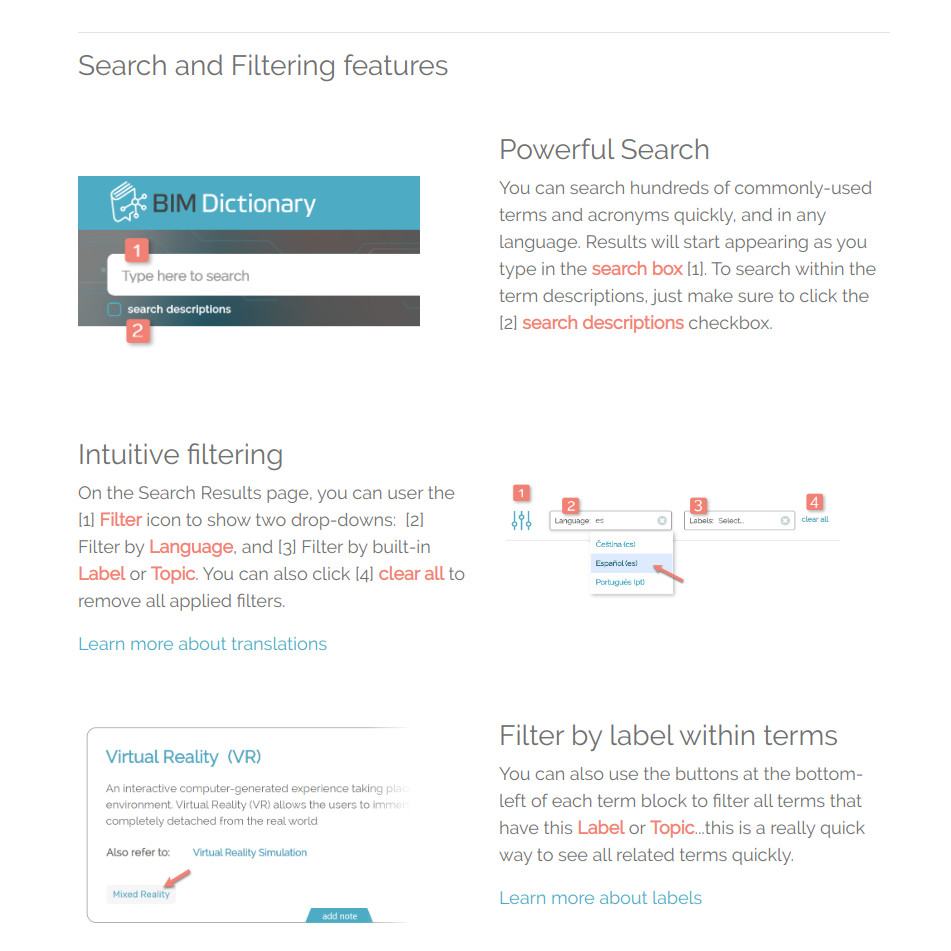
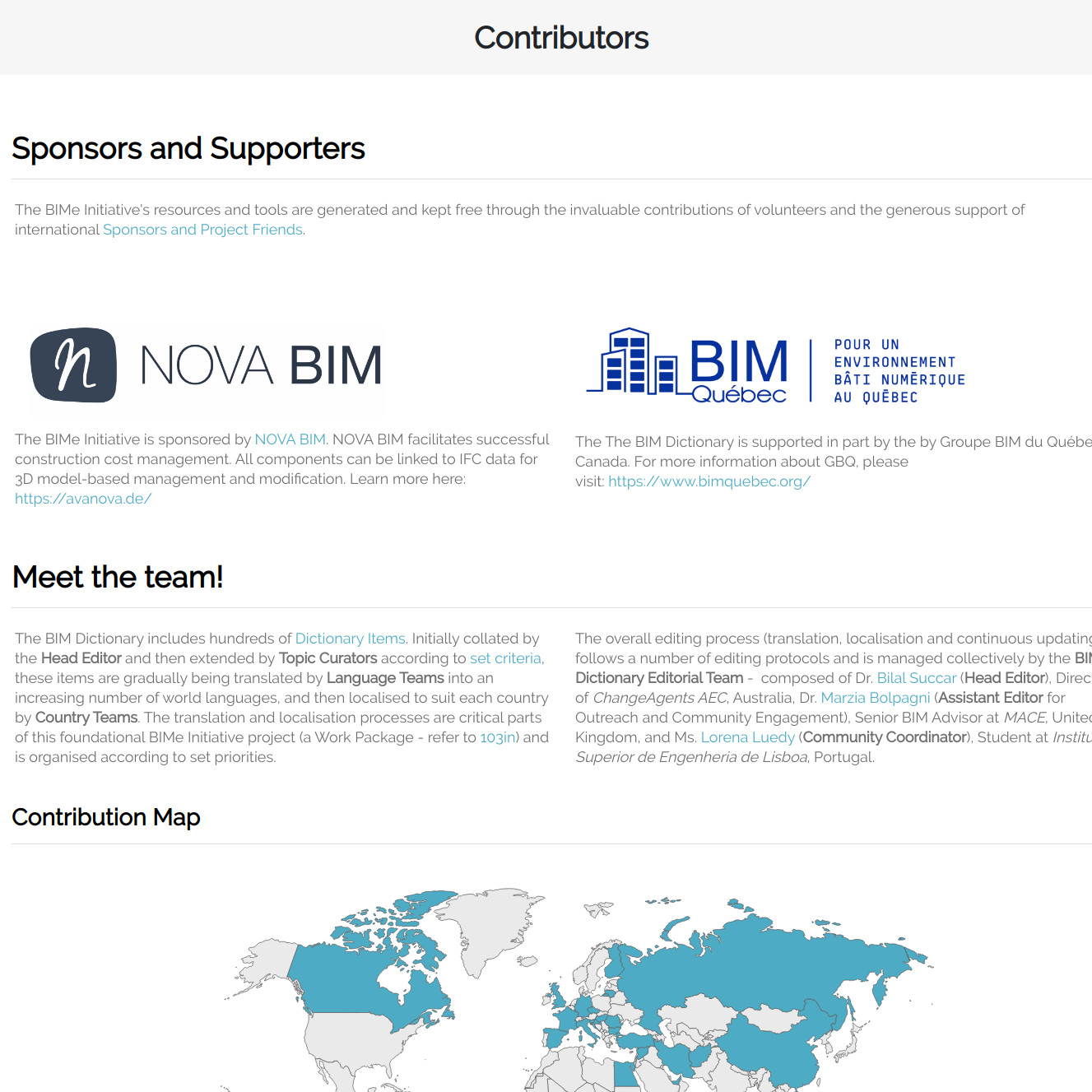
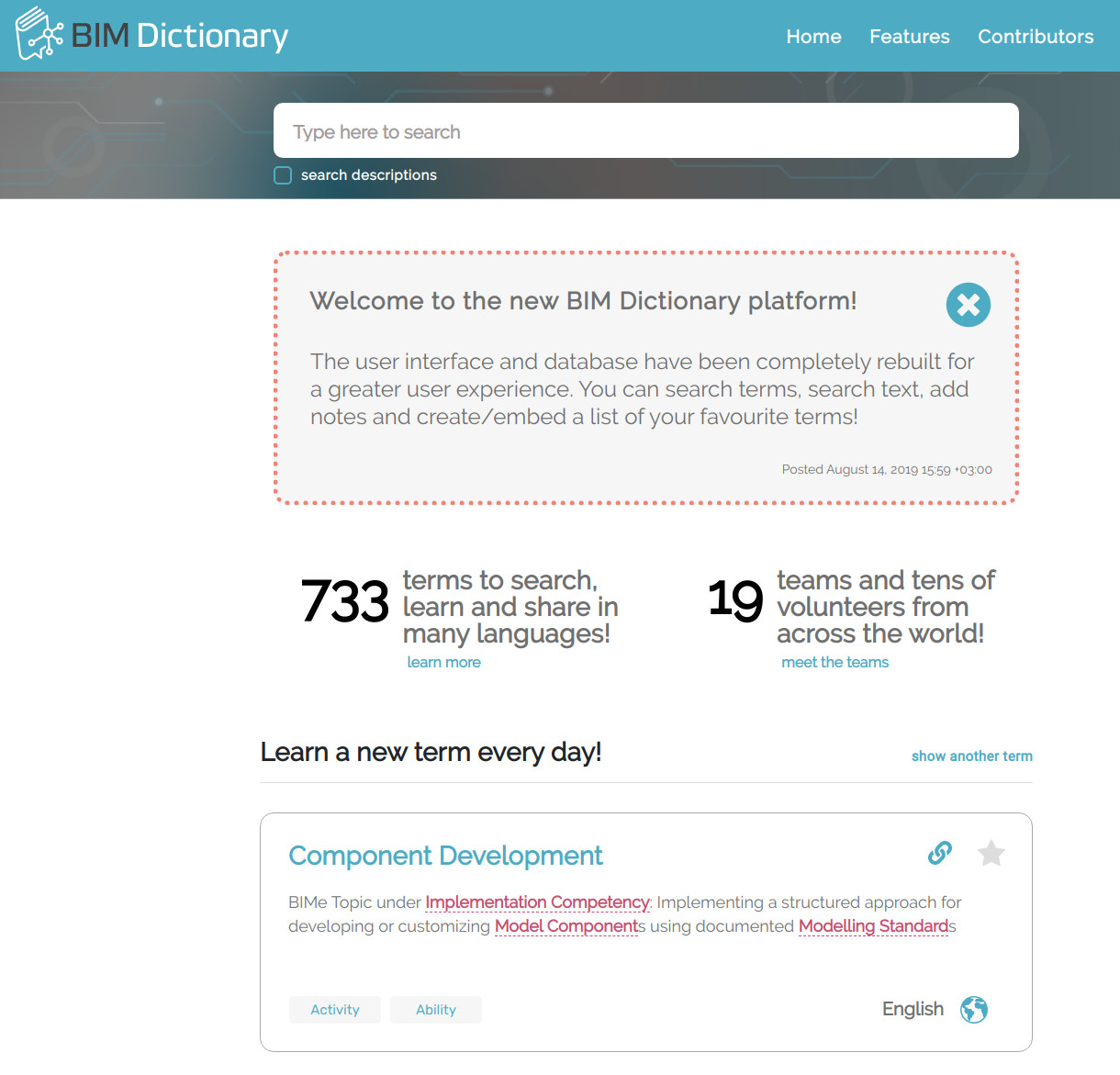
BIM Dictionary
https://bimdictionary.comThe project intended to initiate a reliable platform for attaining a common understanding of the terms and definitions frequently used in the Built Environment, with vetted descriptions and localizations connecting hundreds of notions. Conventionally, React enables BIM Dictionary's frontend. There are 4 user roles implemented within the platform (User, Editor, Reviewer, and Admin) - each with its unique dashboard. Each of the dashboard versions is executed via React, as well. Besides that, Admins got full control over the platform's entities like Terms, Users, Set of Terms, Teams of Users, Term Labels, etc.
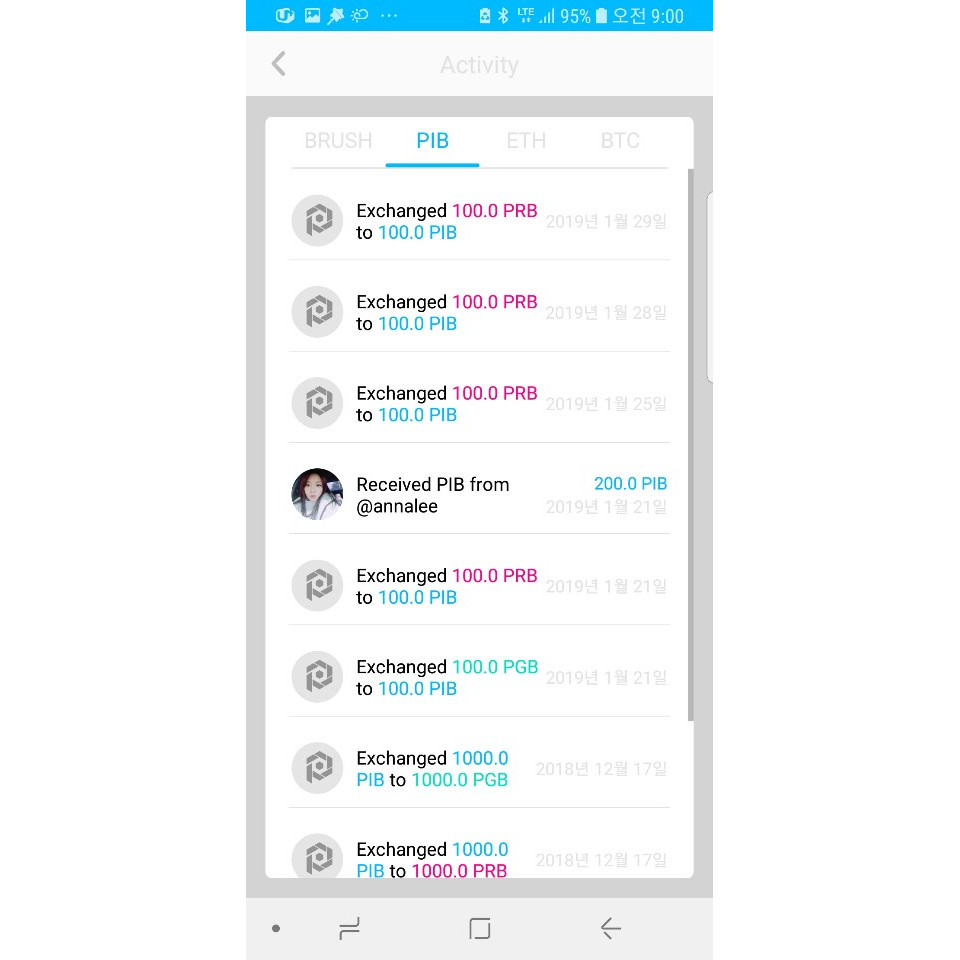
PIBBLE
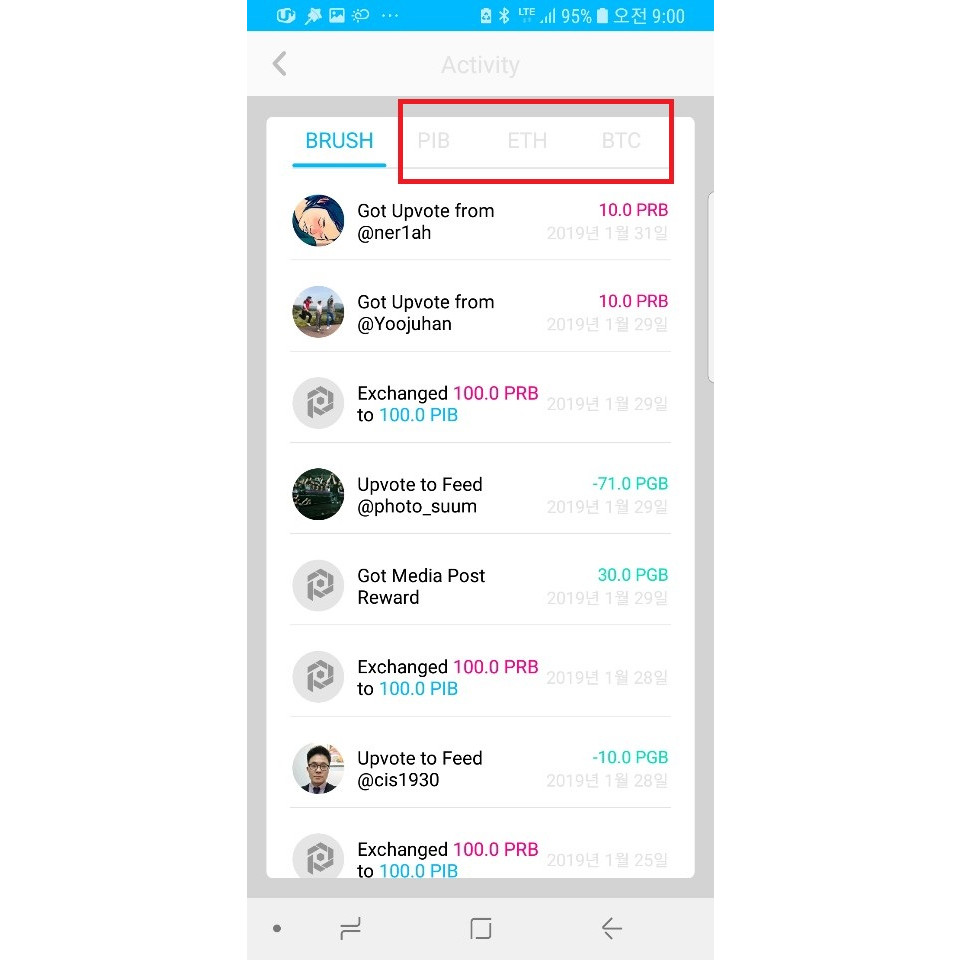
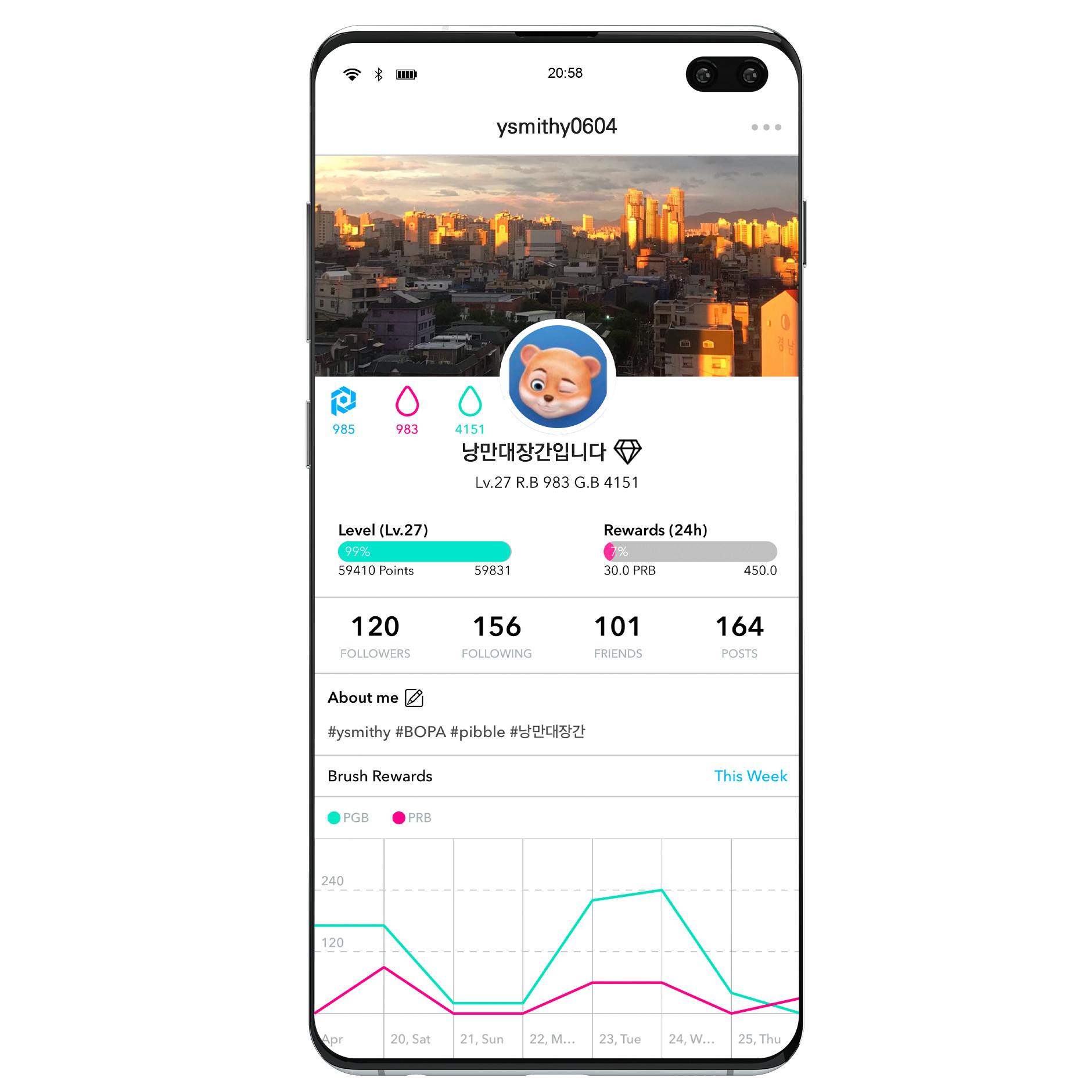
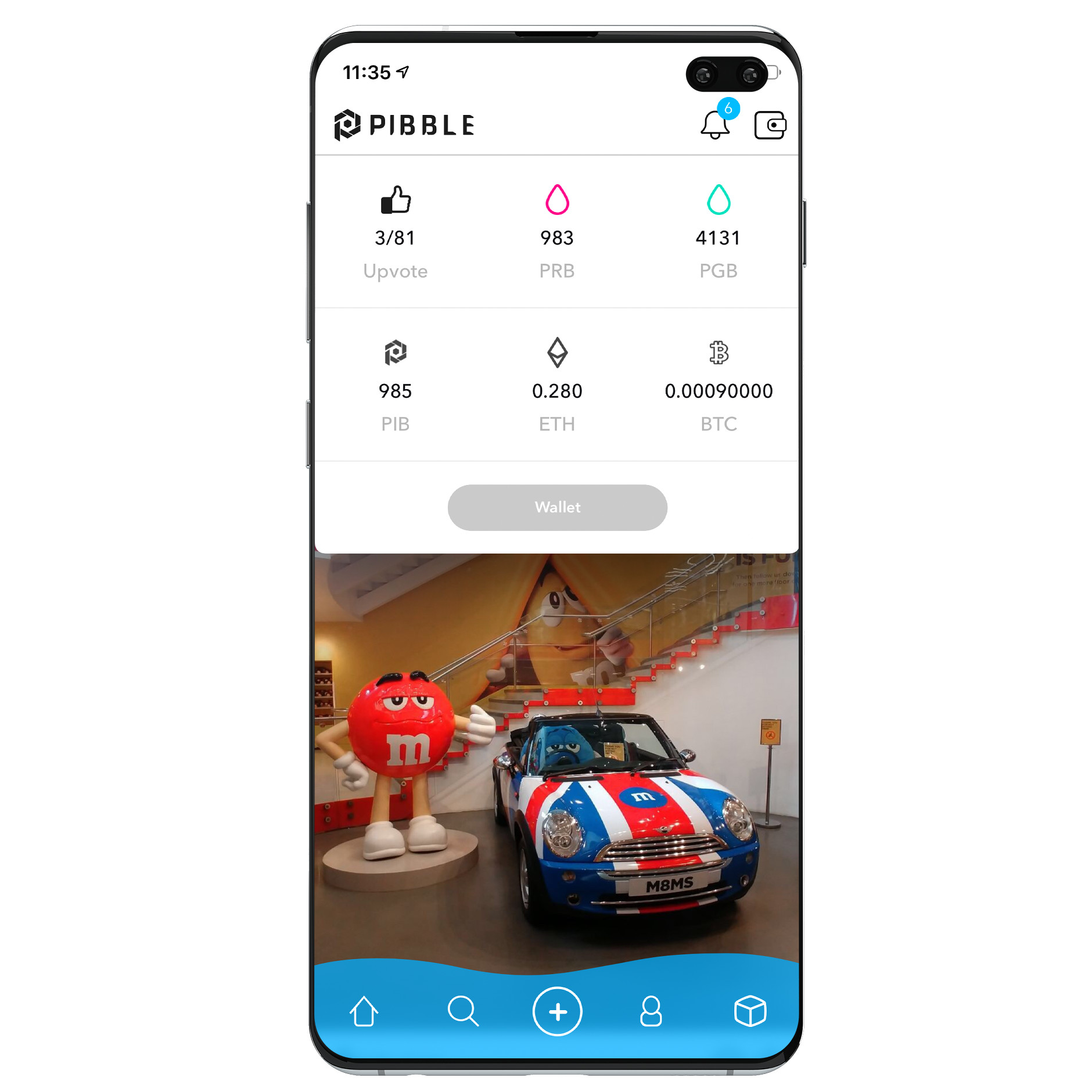
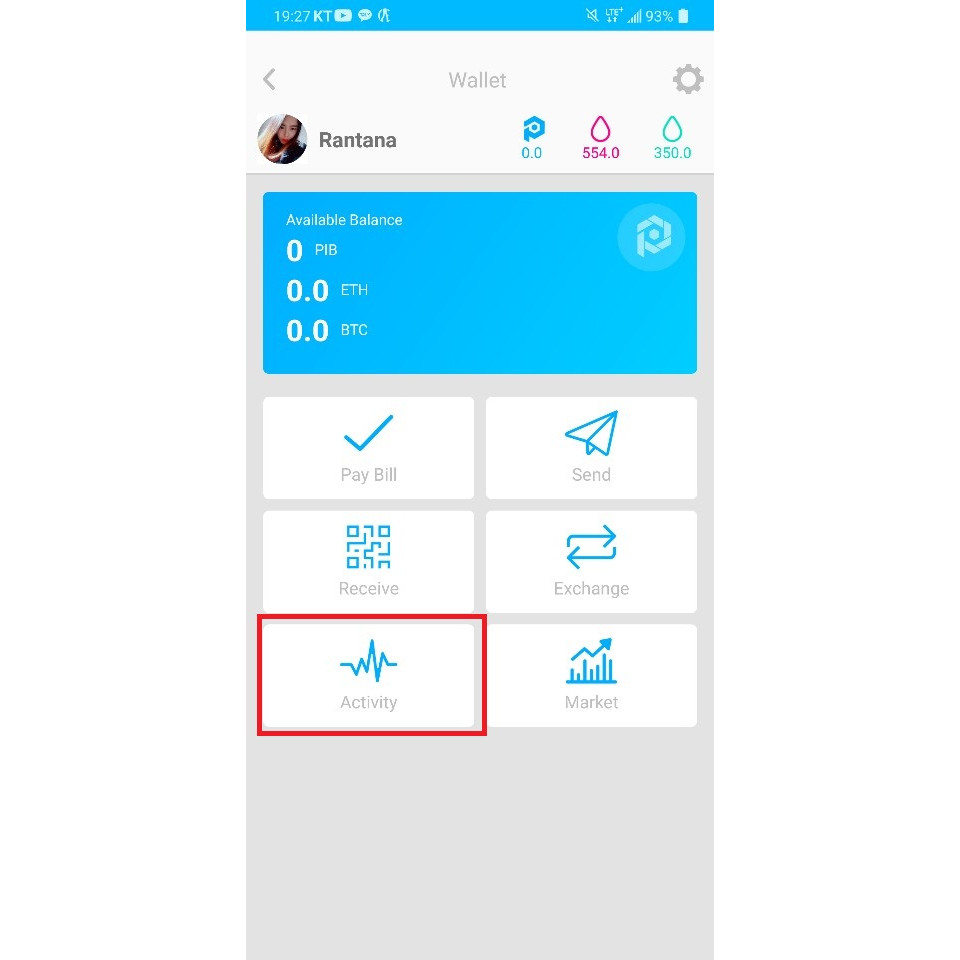
https://www.pibble.io/Pibble team had several ideas that needed to be unified in a single blockchain social media service enabling content exchange, e-commerce, and fundraising via popular cryptocurrencies, including the client's own Pibble (PIB). Among the main features implemented into the product, this would be a multifunctional image editor along with a handy & secure e-wallet.
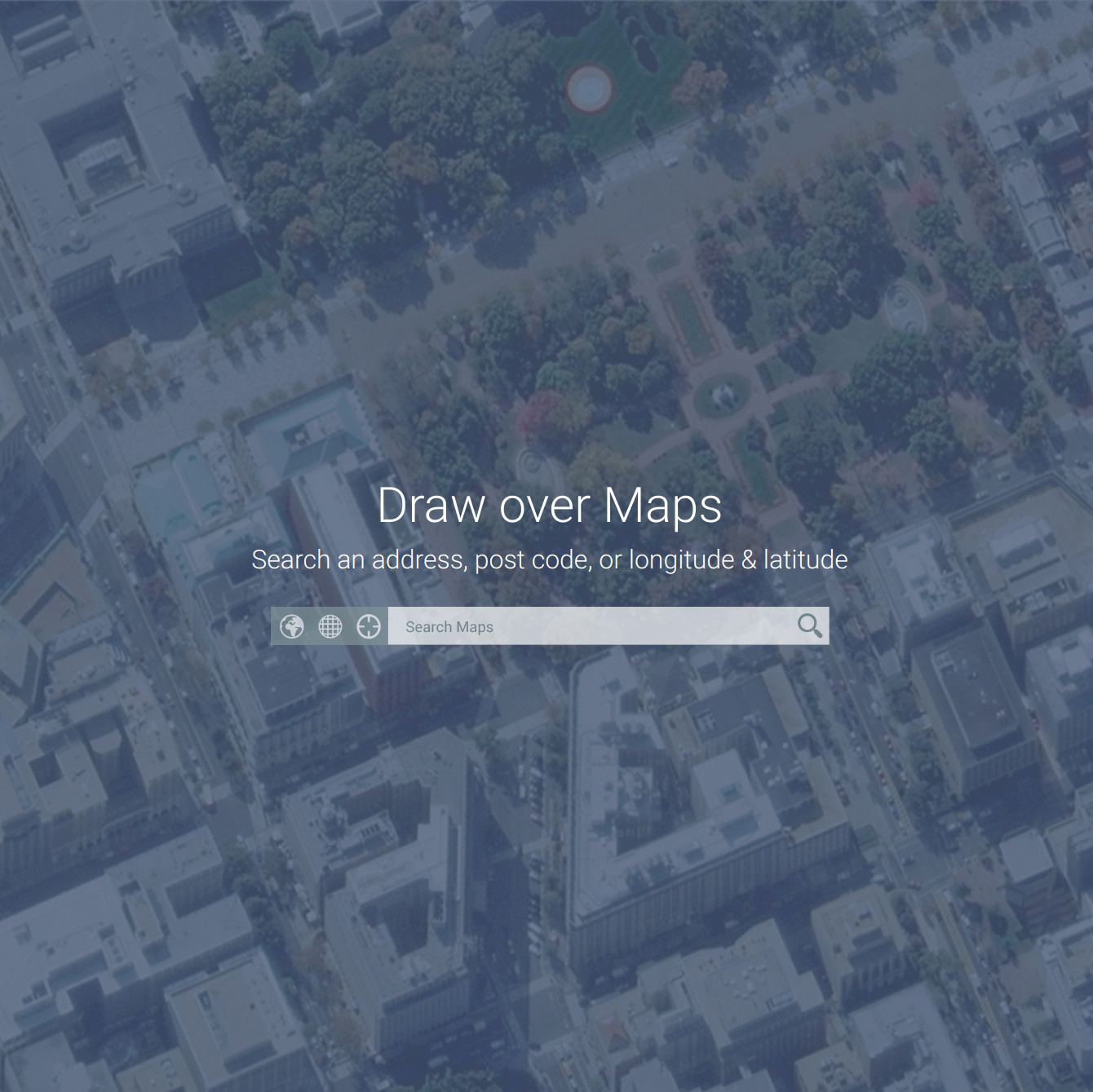
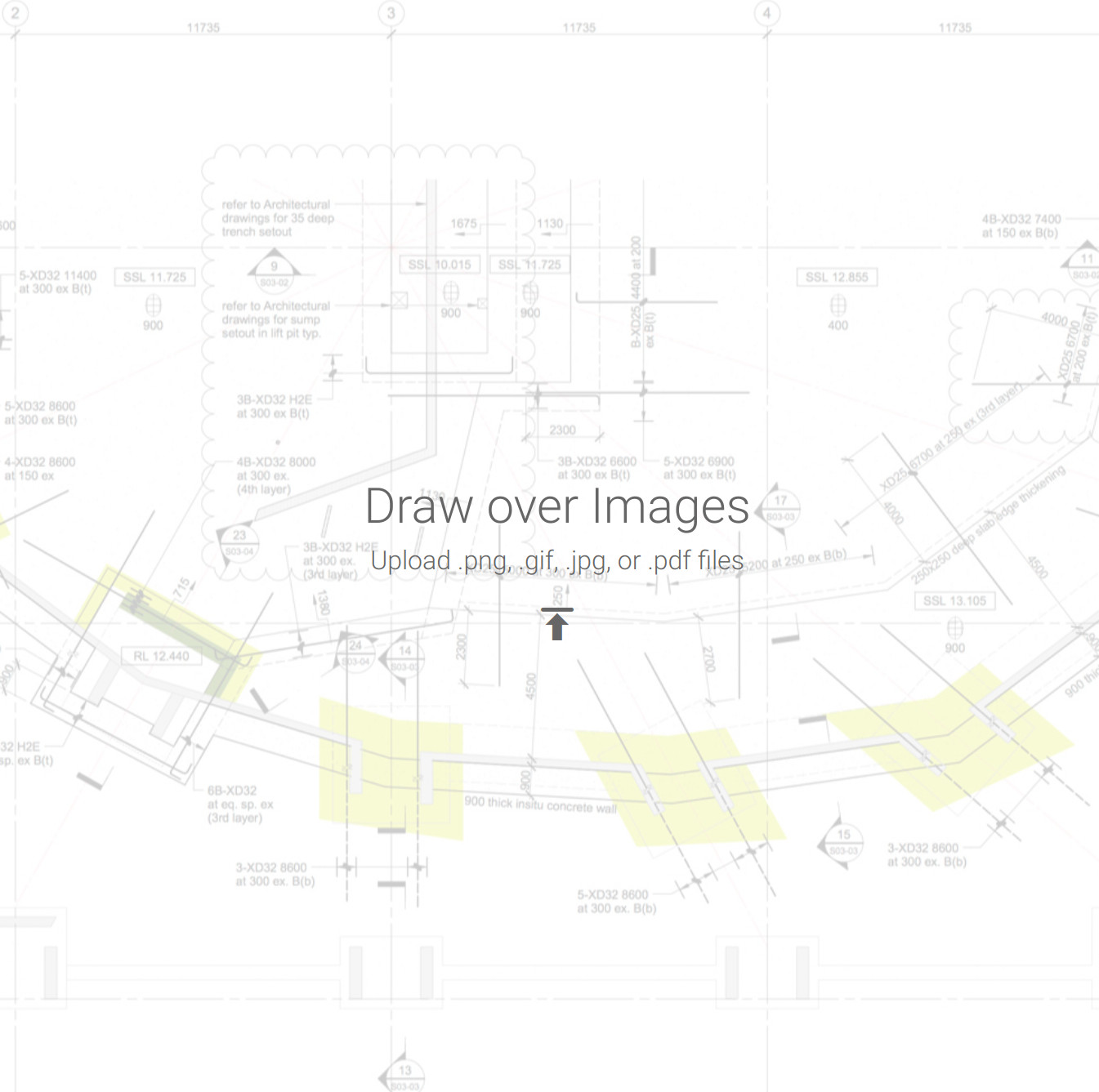
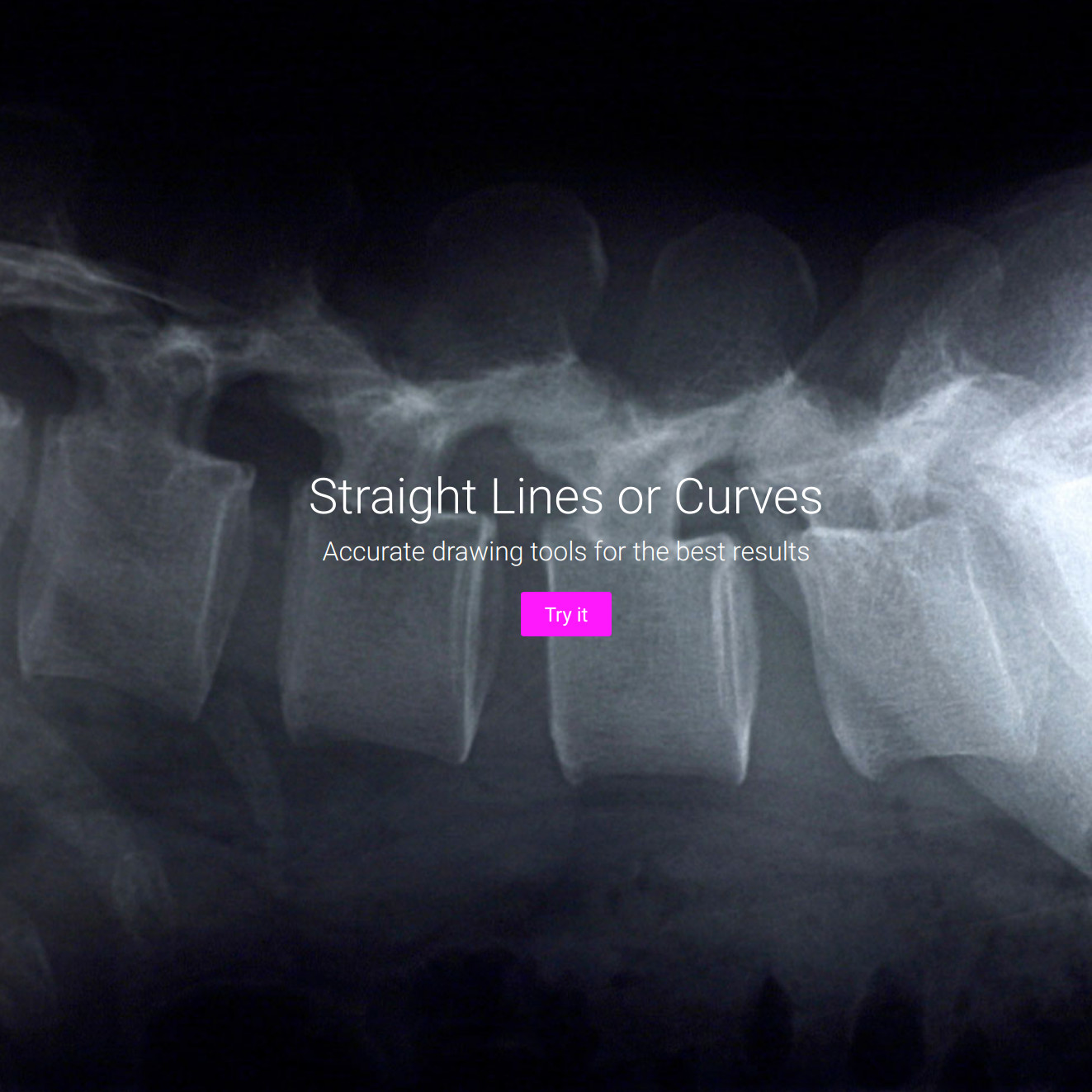
Sketch And Calc
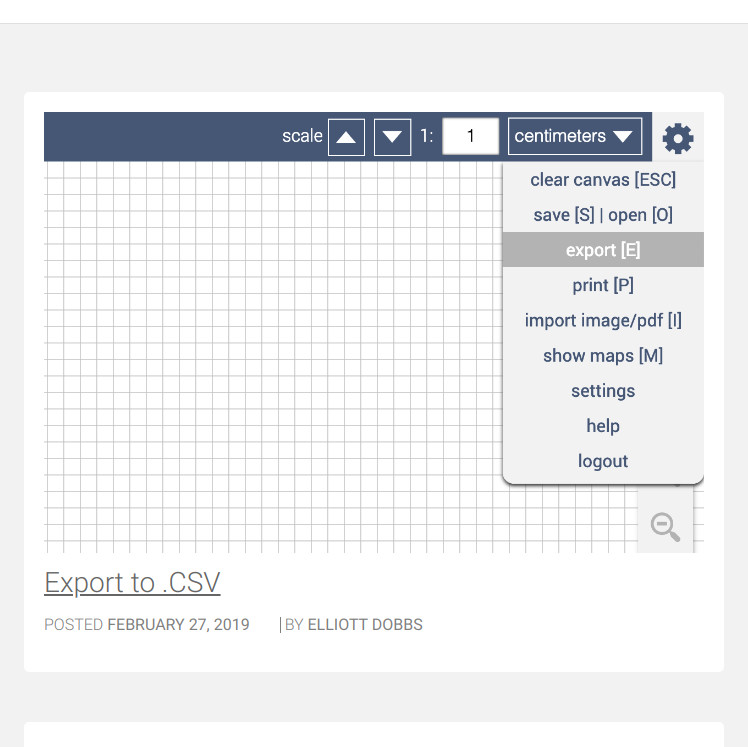
https://www.sketchandcalc.com/Sketch And Calc originated as an ultra-convenient irregular area calculator, allowing to measure the area(sq) of any object, shape or territory uploaded from a source image or Google maps data. The app’s functionality includes various drawing (SVG) and assistive tools, along with indispensable features like geo snapping and drawing on Google Maps.
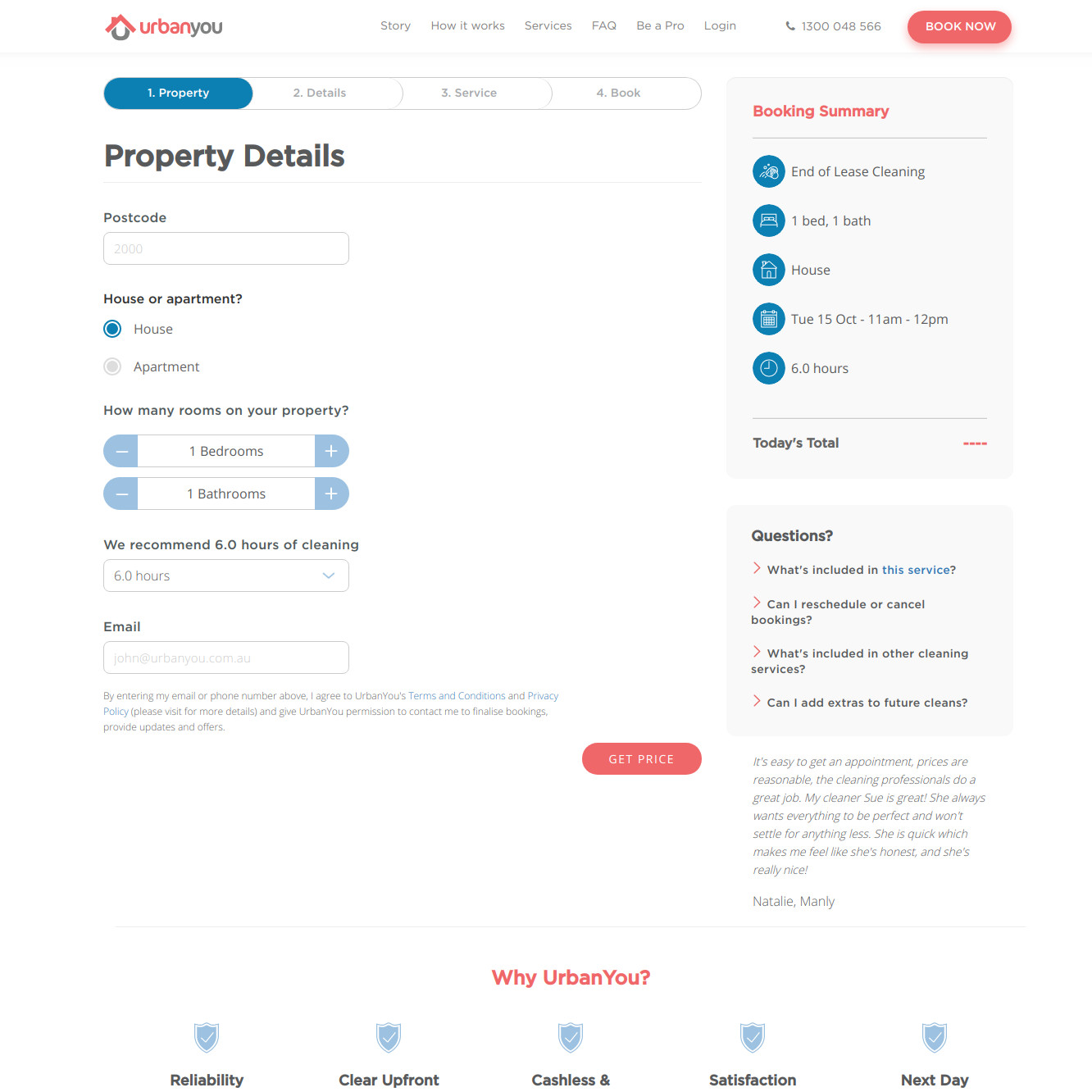
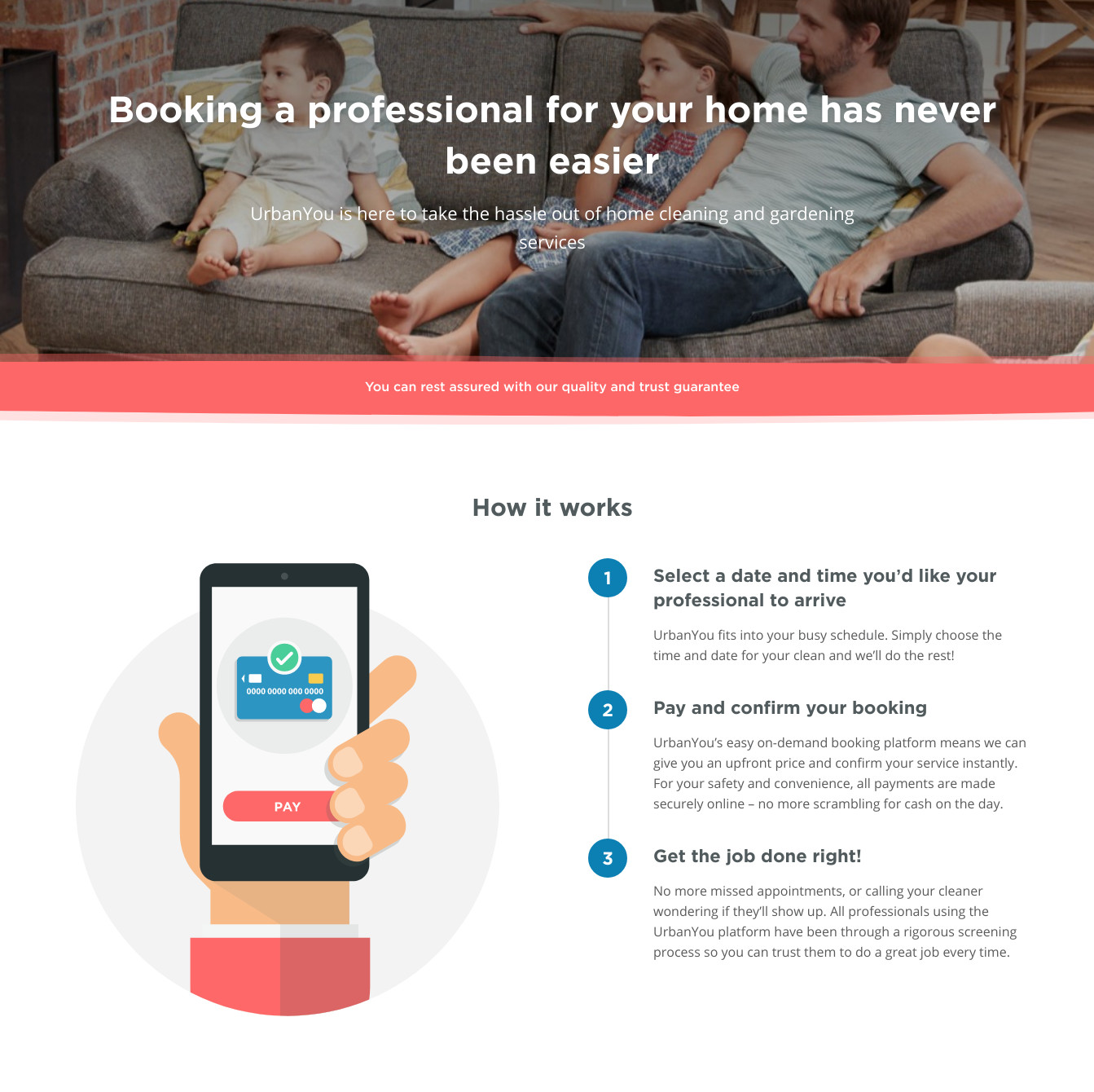
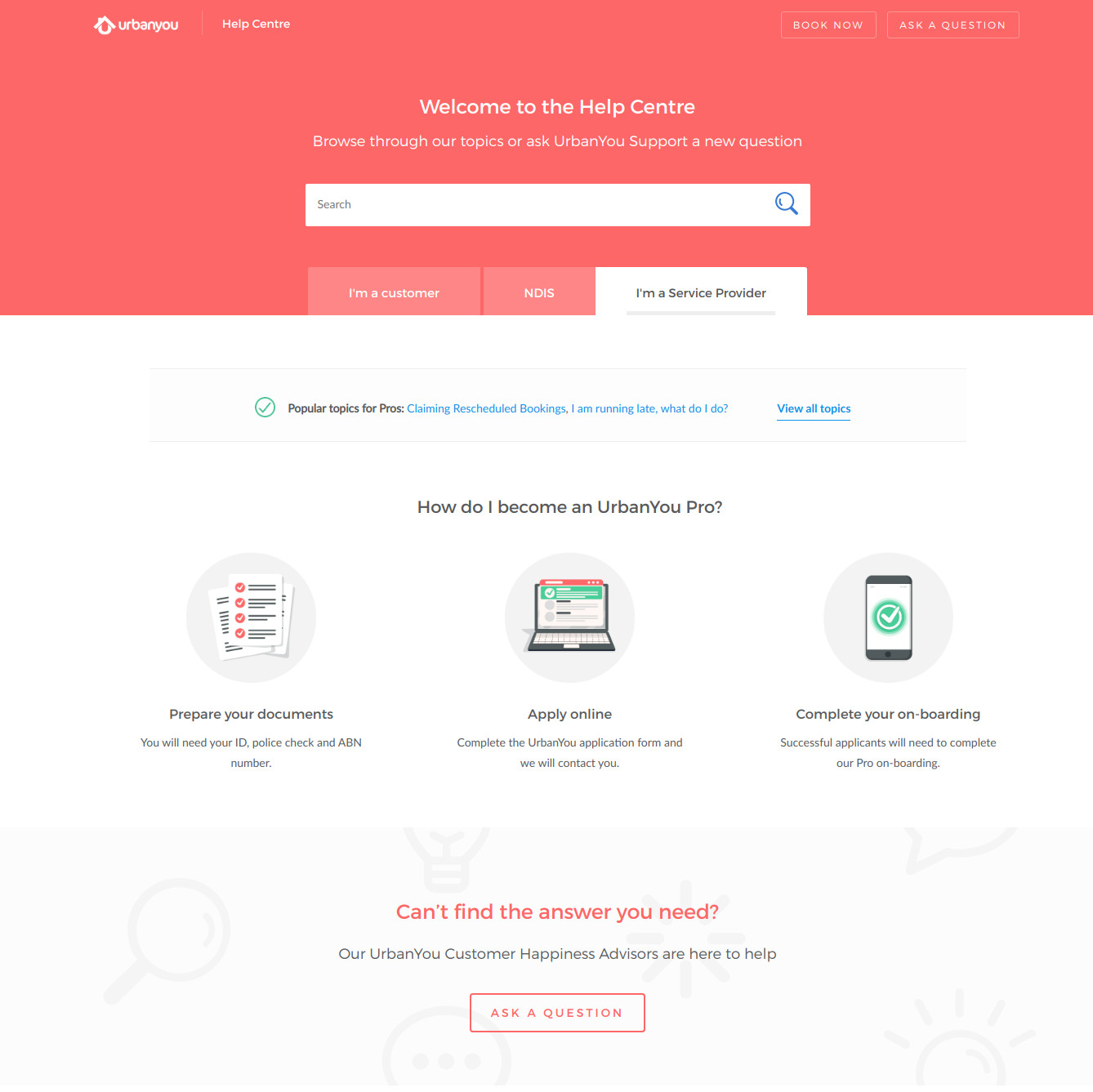
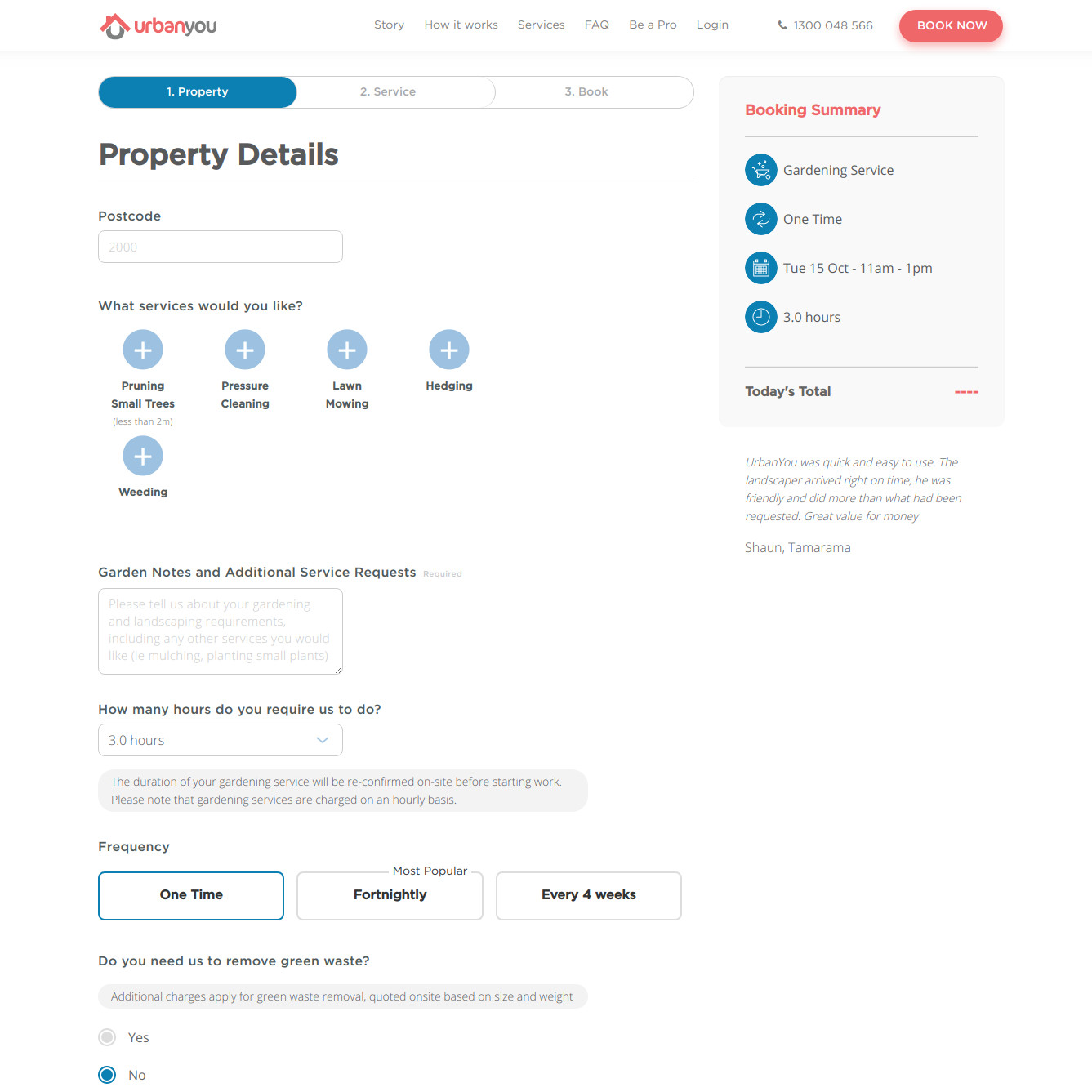
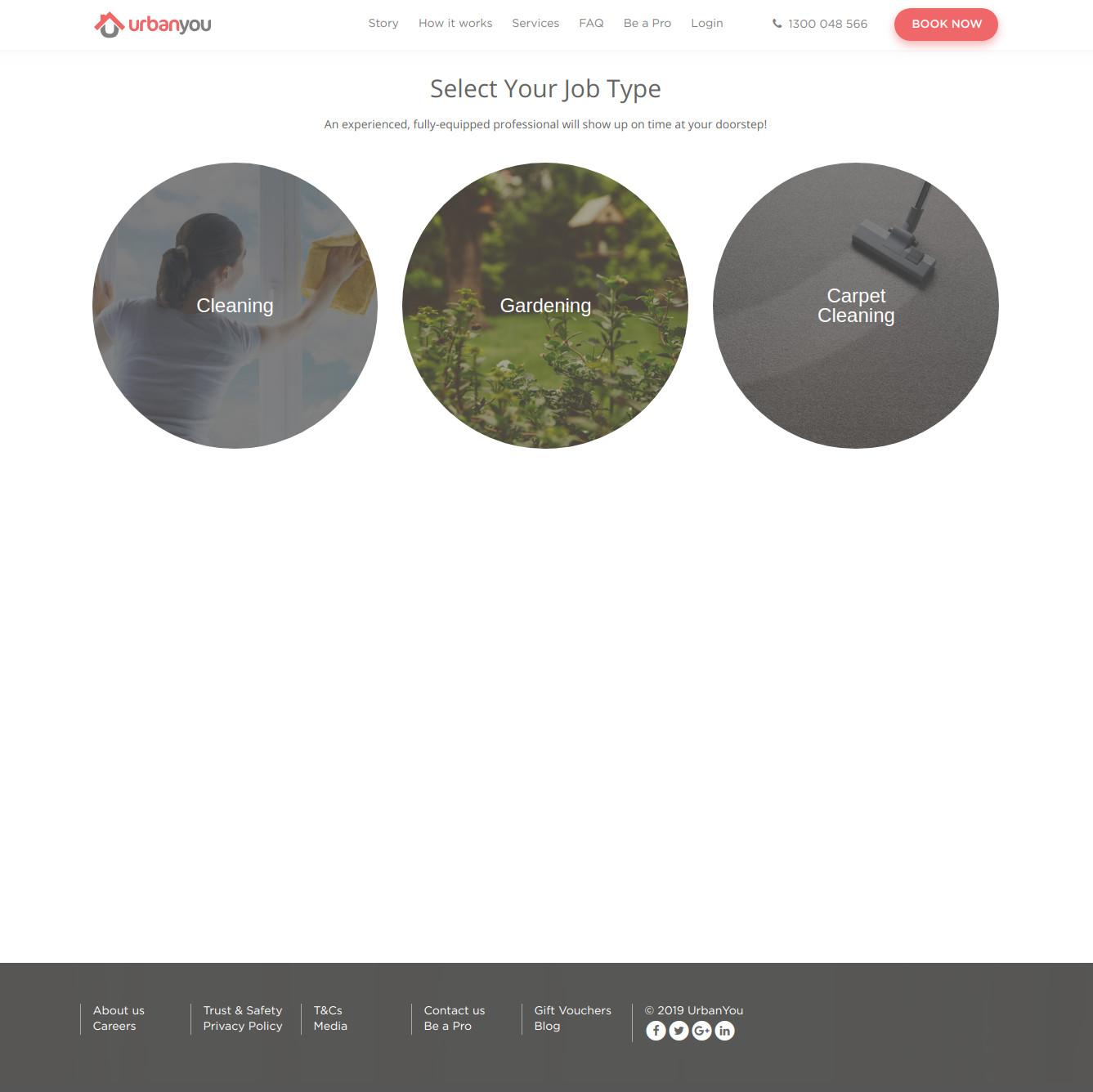
UrbanYou
https://urbanyou.com.au/UrbanYou were looking for a multifunctional yet lightweight website to provide a smooth user experience for their revolutionary home cleaning and gardening service. In this case, Laravel performed the work of an API service while WordPress interacted with the API in its turn. The project was complex, as it included various tasks like backend refactoring, integration of 3rd party services such as Amazon AWS / Amazon E2 / Twillio / Mandrill / Zendesk, and creating seeds for DB to automate admin tasks.
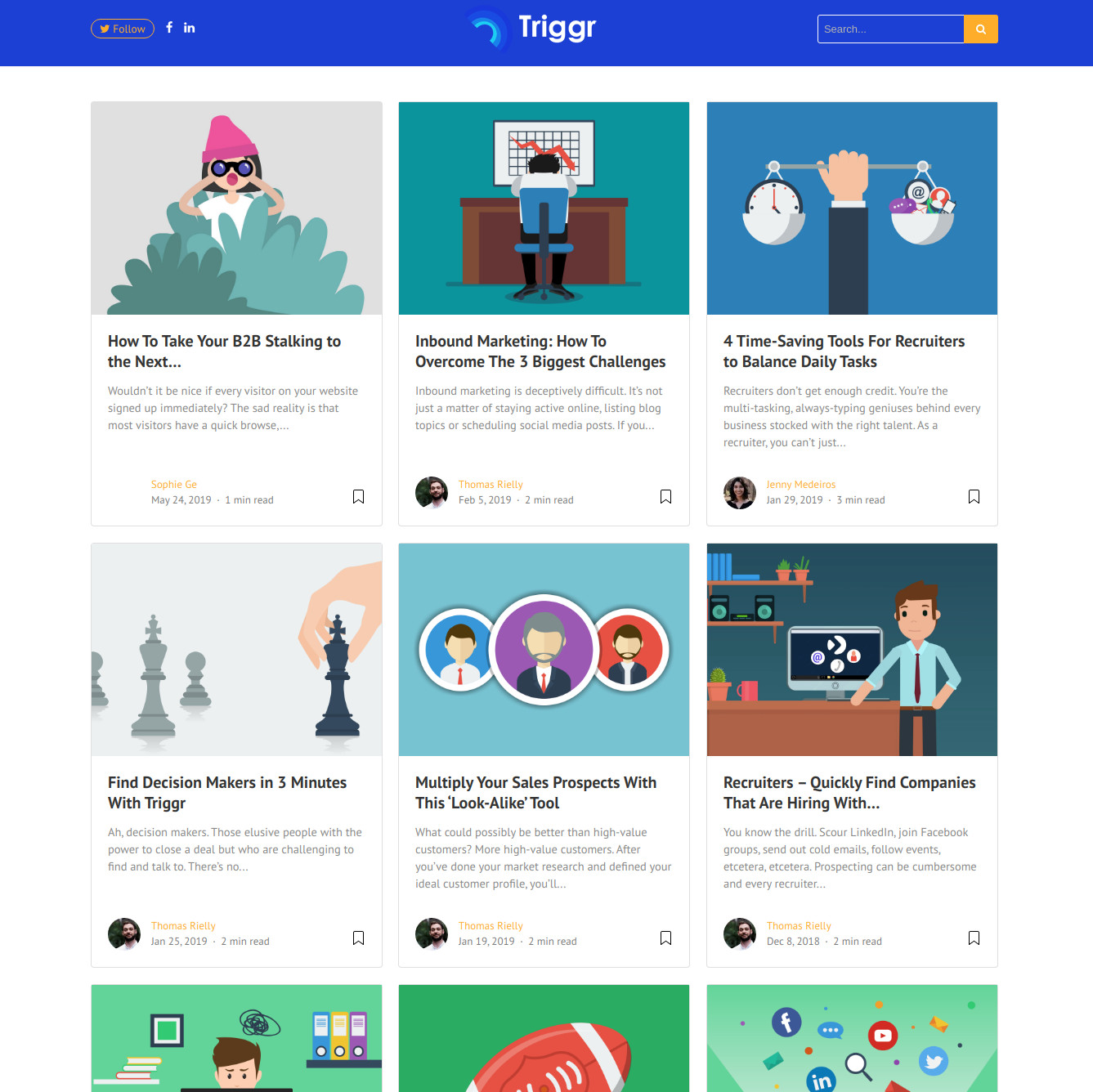
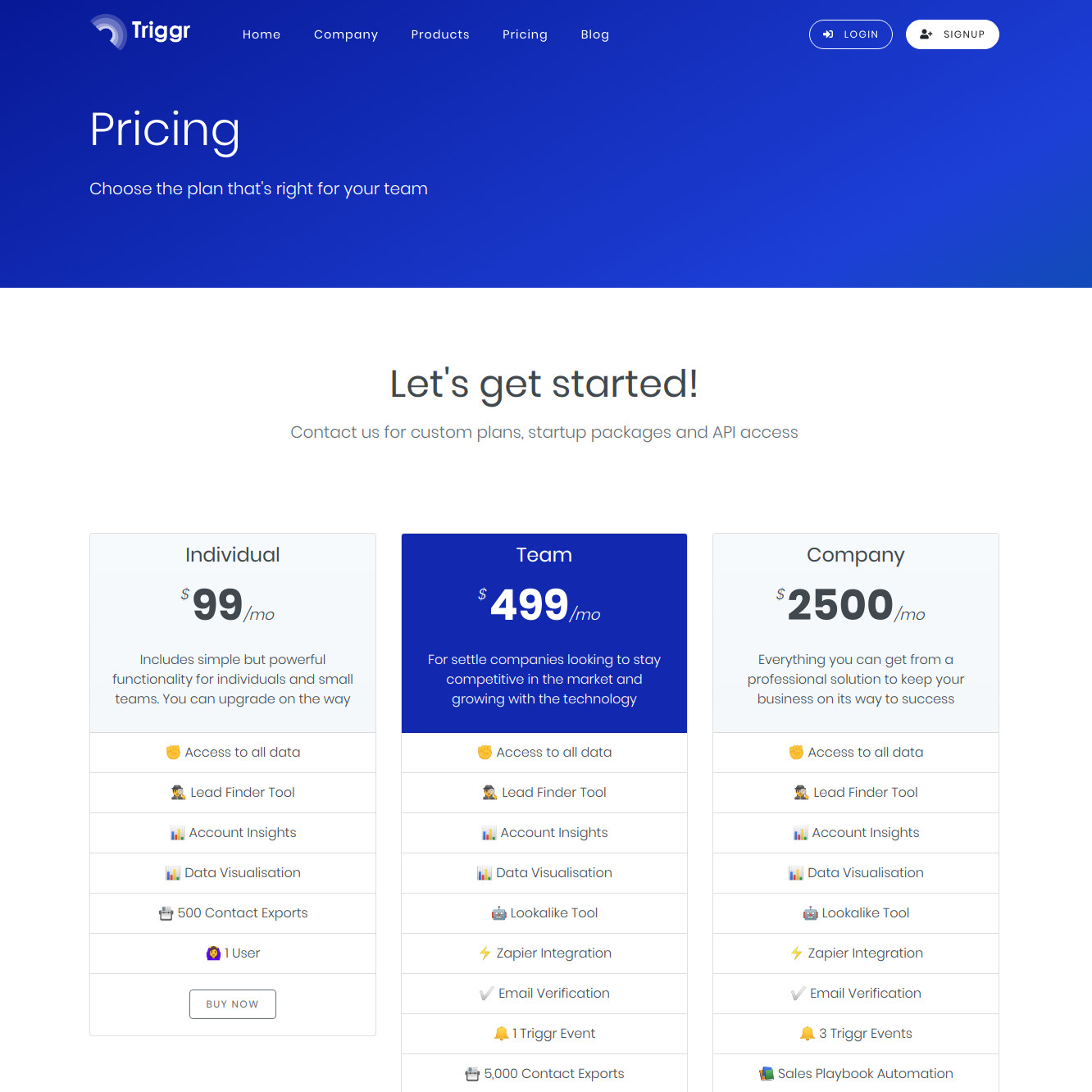
Triggr
https://triggr.ai/Triggr, a revolutionary prospecting engine offering clients relevant information on companies, employees, vacancies, and statistics - needed a platform capable of unifying all of its operating data in one place while keeping it simple and easily accessible. Here, the backend stack consists of several NodeJS apps working on separate inter-cooperating EC2 instances. The server (acting as HTTP REST API) operates on the Loopback v3 framework, and PostgreSQL acts as the database. Additional servers performing background tasks such as cron, jobs, re-indexation, etc. were launched to maintain the performance of the main instances. ElasticSearch and Redis-based Queue architecture ensure the app's overall productivity, while Stripe secures payment processing. On the frontend side, VueJS framework provides the interface, with the Vuex library operating on the storage of the launched app.
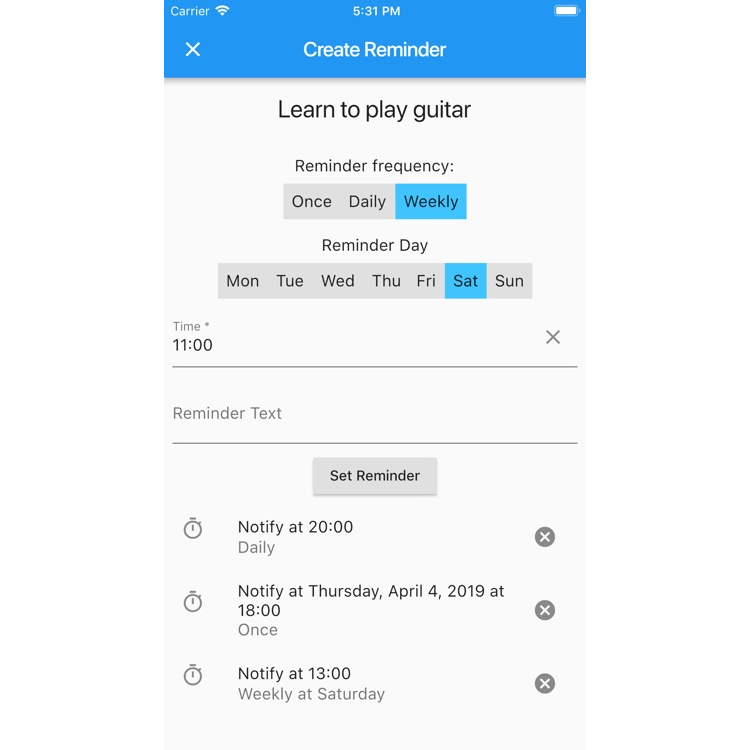
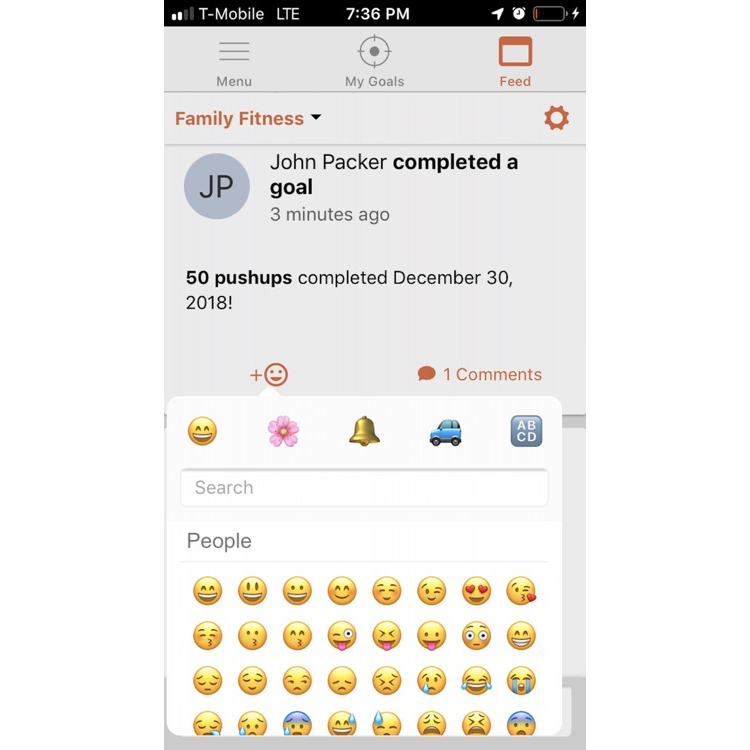
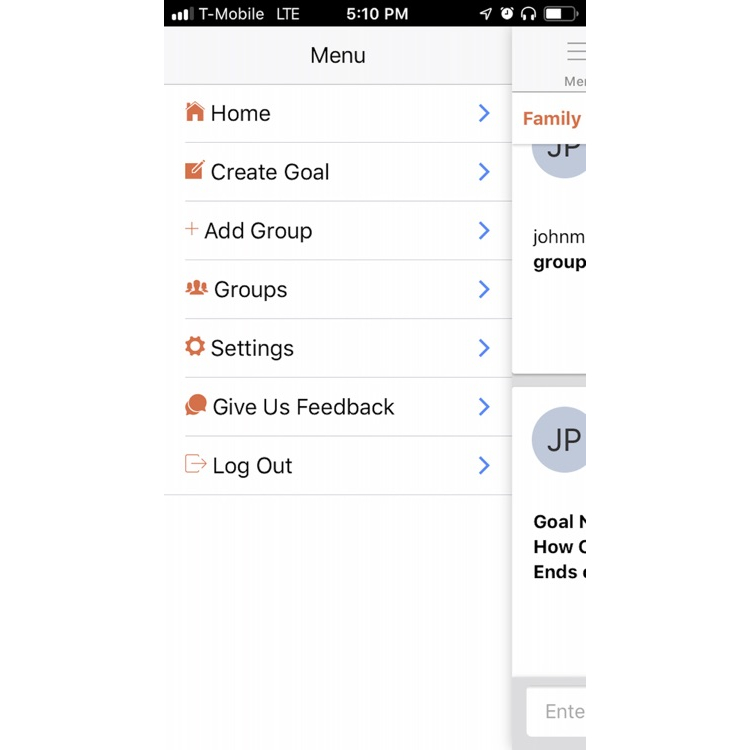
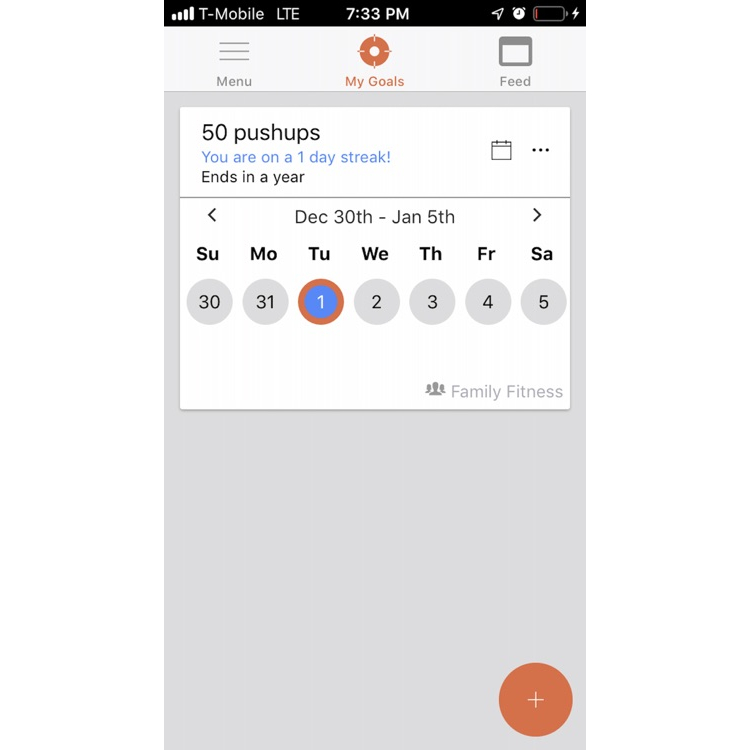
Paydby
https://www.paydby.com/Paydby is a cross-platform mobile app allowing users to fulfill joint projects by creating common goals, monitoring the progress and making cash deposits. The frontend of the app was developed via React Native, with React Native Router Flux employed for navigation and Native Base library - for ready cross-platform UI components. Firebase Cloud Messaging provides chats and notifications, while Redux and Redux Persist manage the application conditions. Laravel was used as a backend framework, with backend itself developed as RESTful API. PinPayments acts as the payment system with Omnipay in the role of payment processing library.
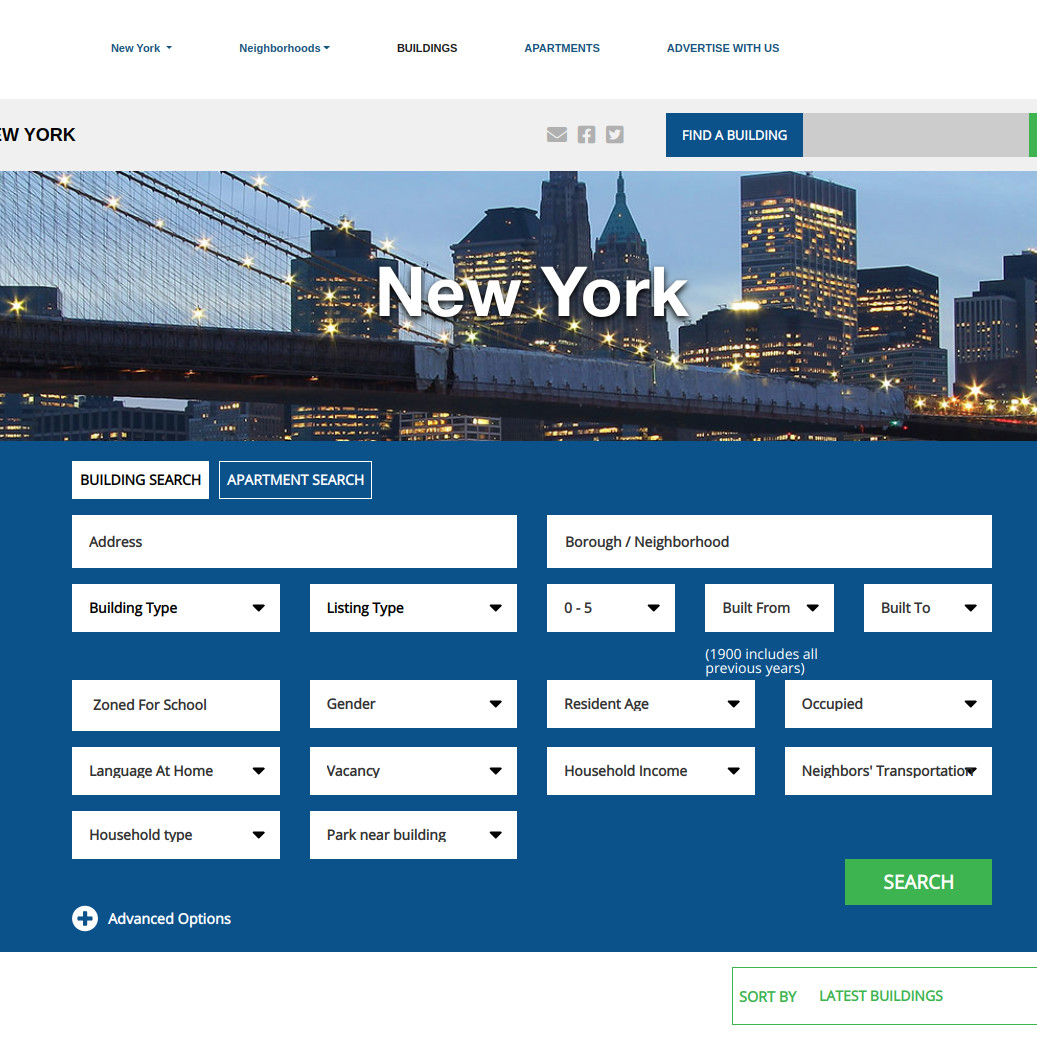
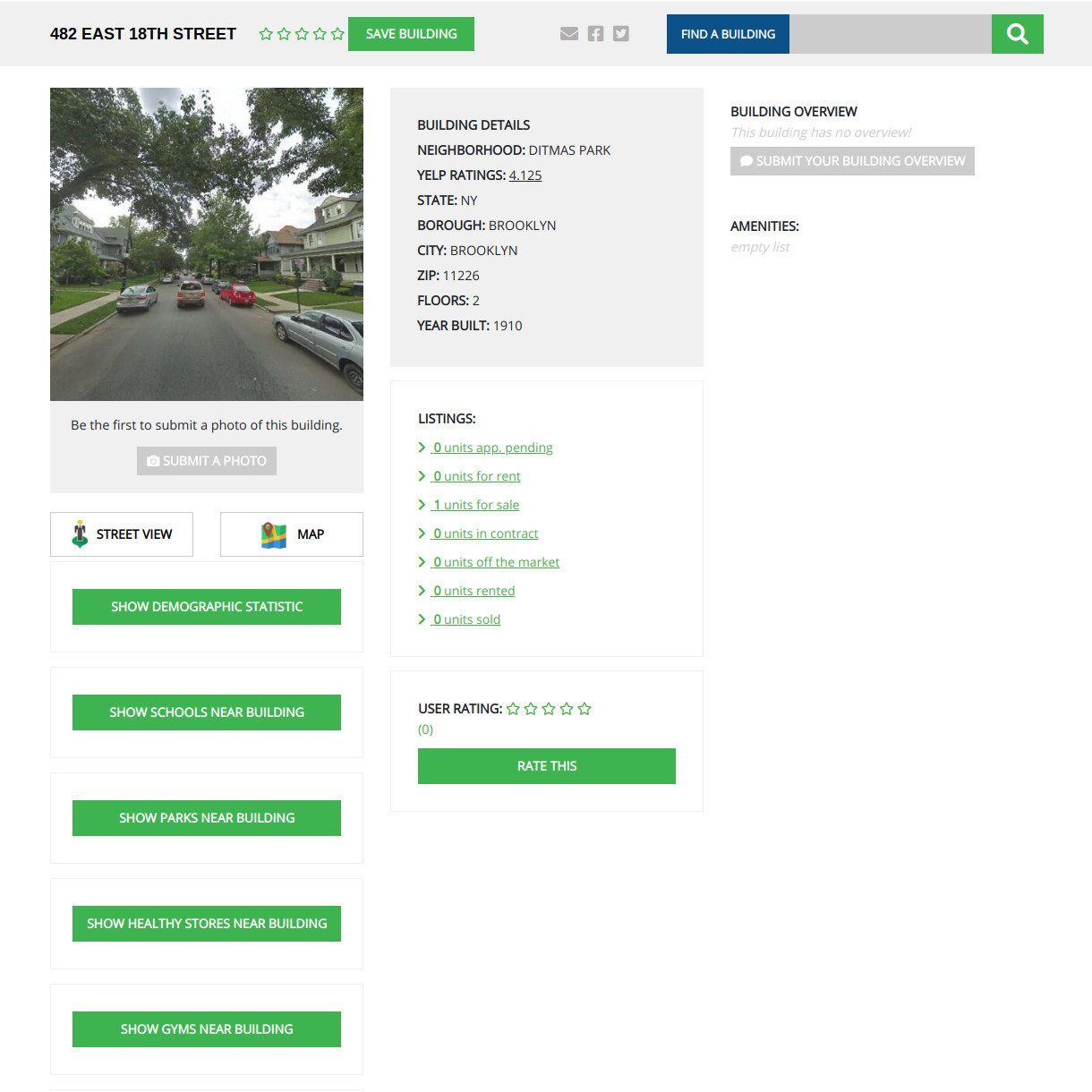
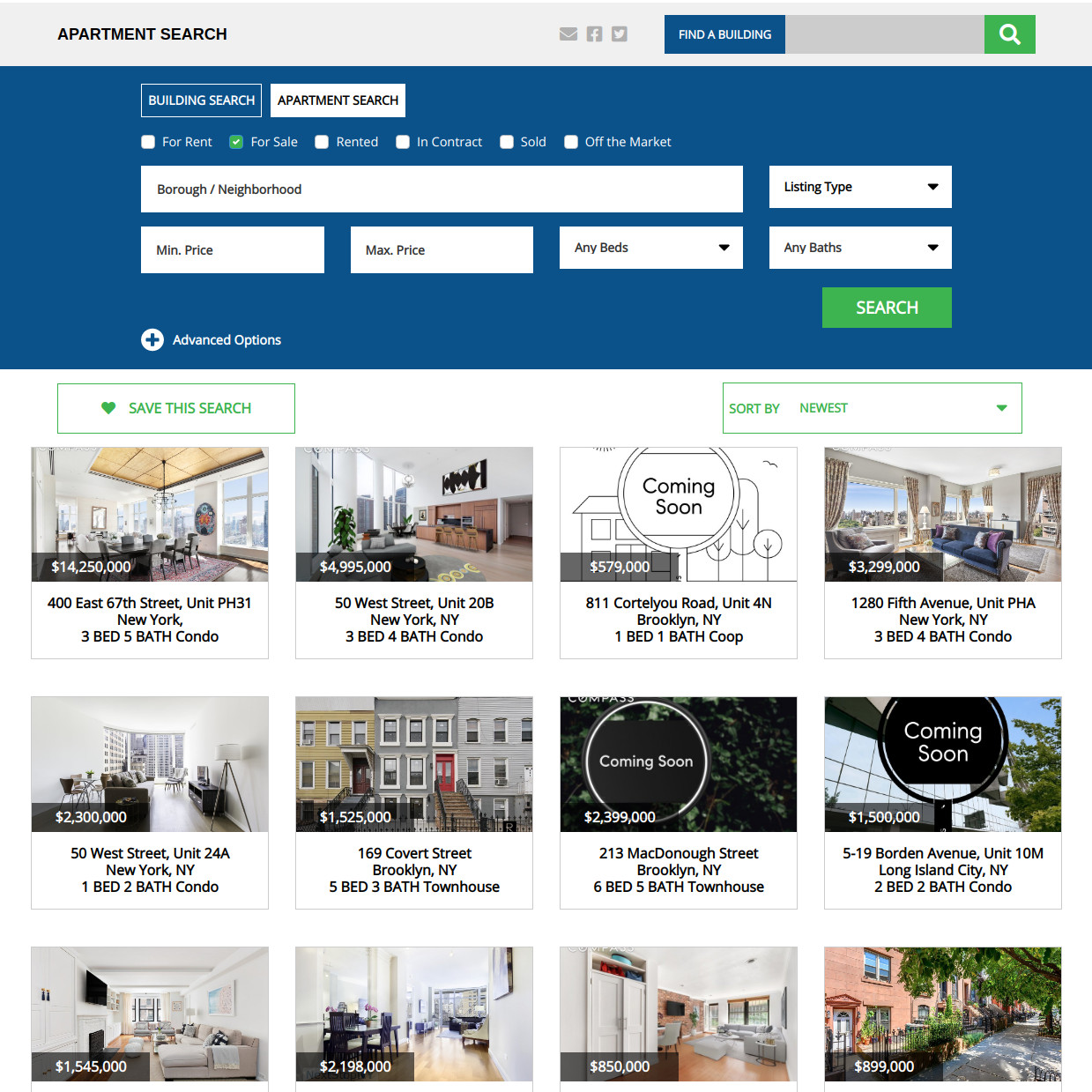
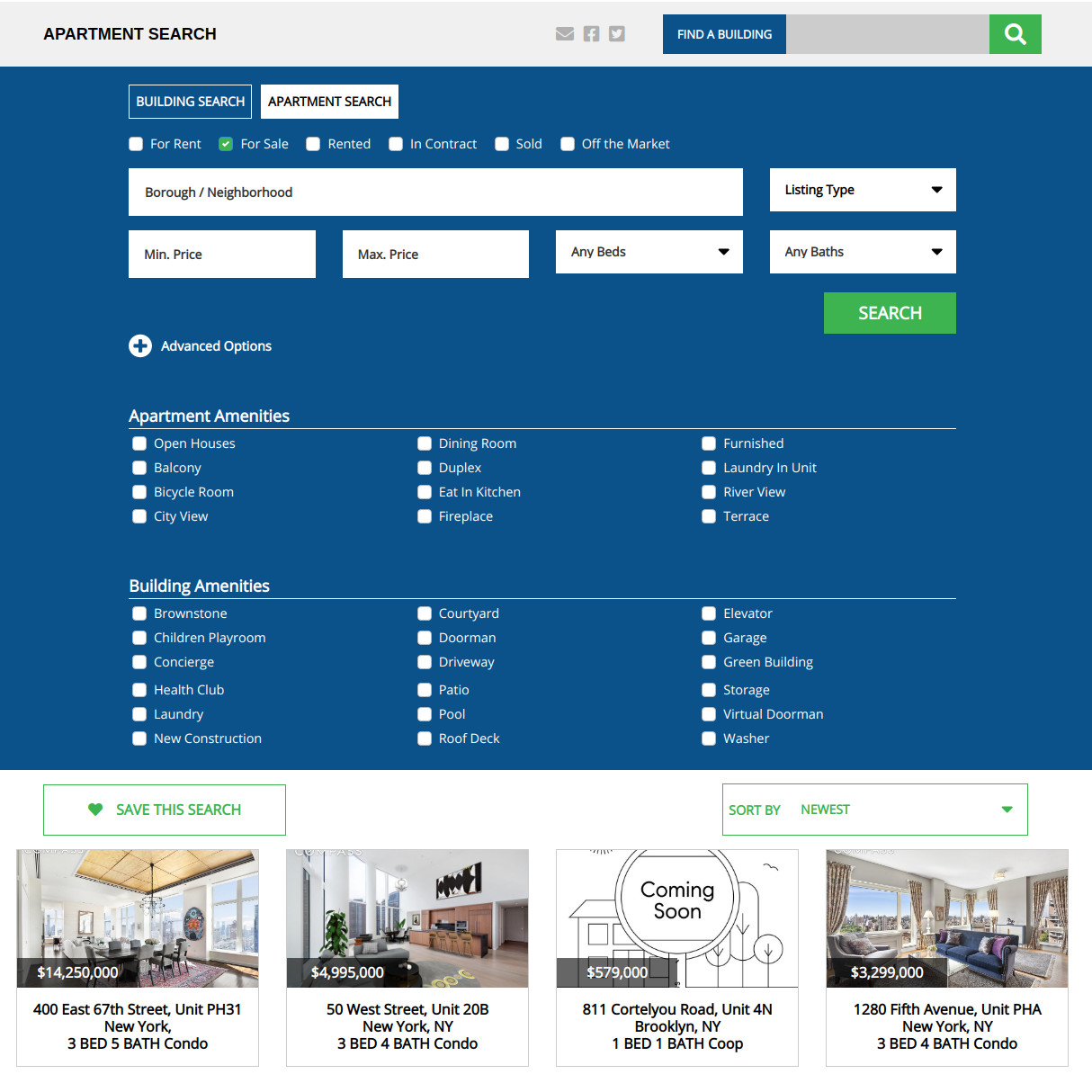
BUILDNRATE
https://buildnrate.com/Buildnrate needed a reliable real estate and rent spot aggregator, allowing to find available buildings and apartments that precisely fit in with the user’s needs. In this project, a powerful search engine with versatile filters (by price, address, space specifications, etc.) was implemented, allowing to comb through the hundreds of thousand locations that are being constantly updated. Other features include outstanding admin control, comments section with the possibility to share visual content, and versatile are stats along with "nearest point" distance estimations. Parsing-based data collection relies on third-party API’s.
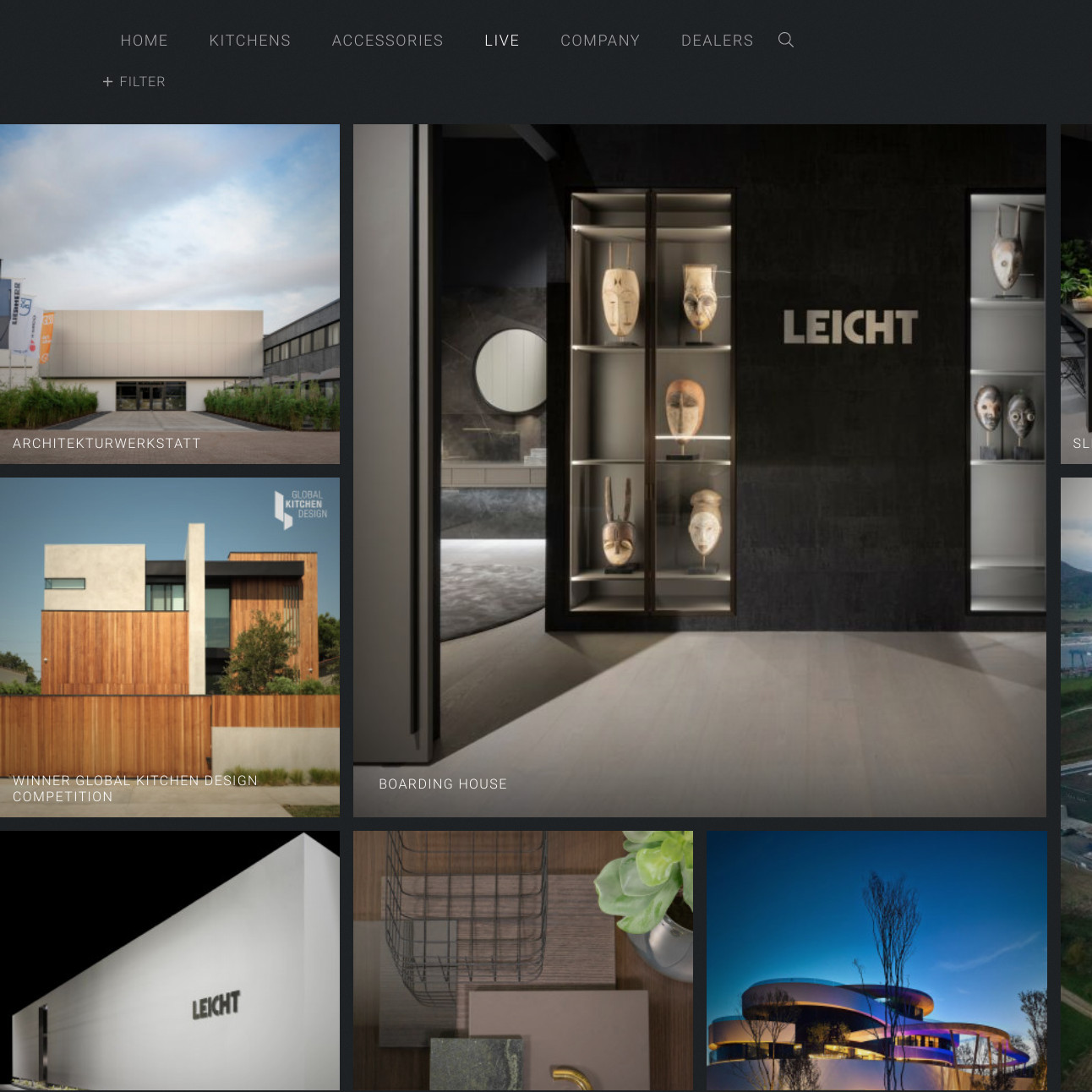
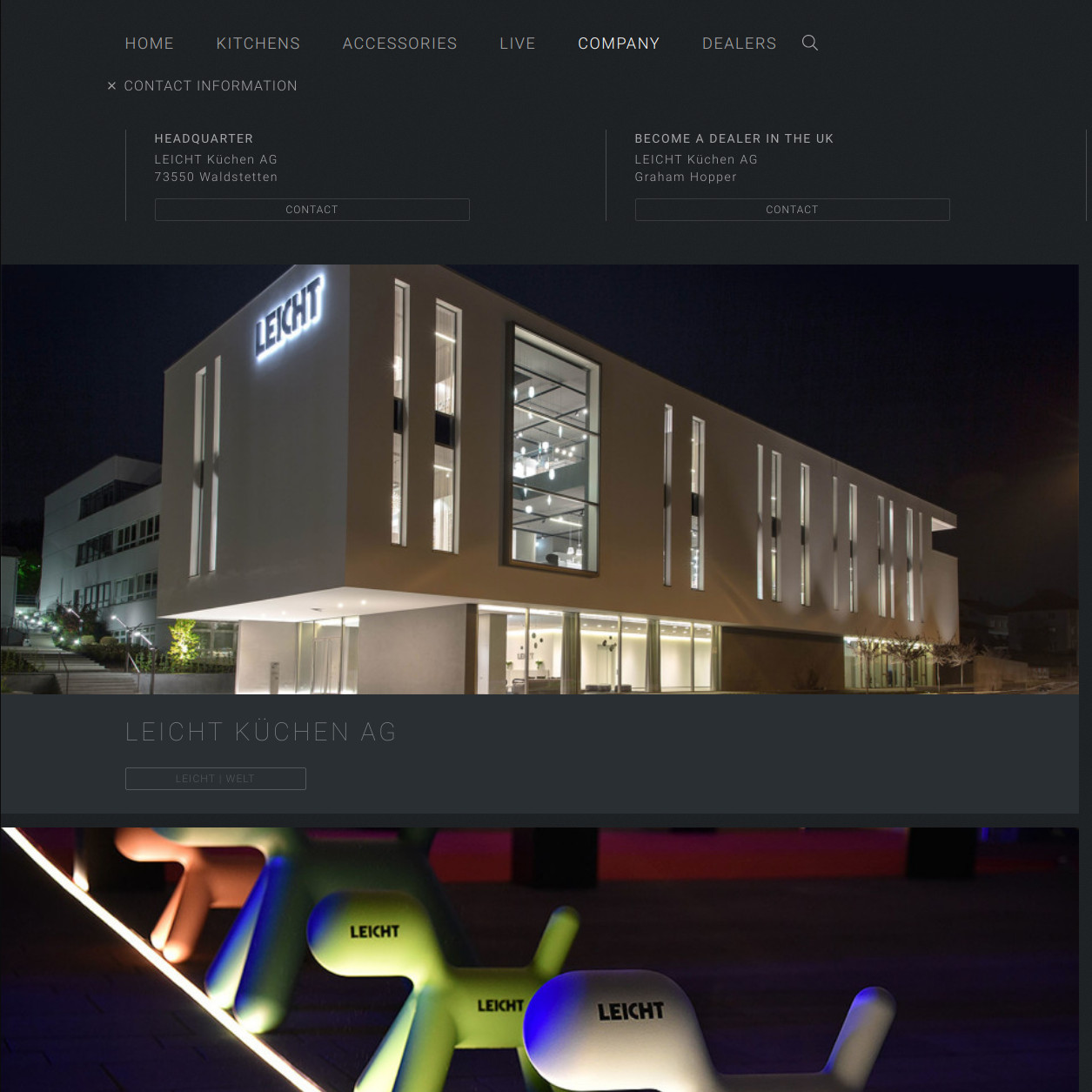
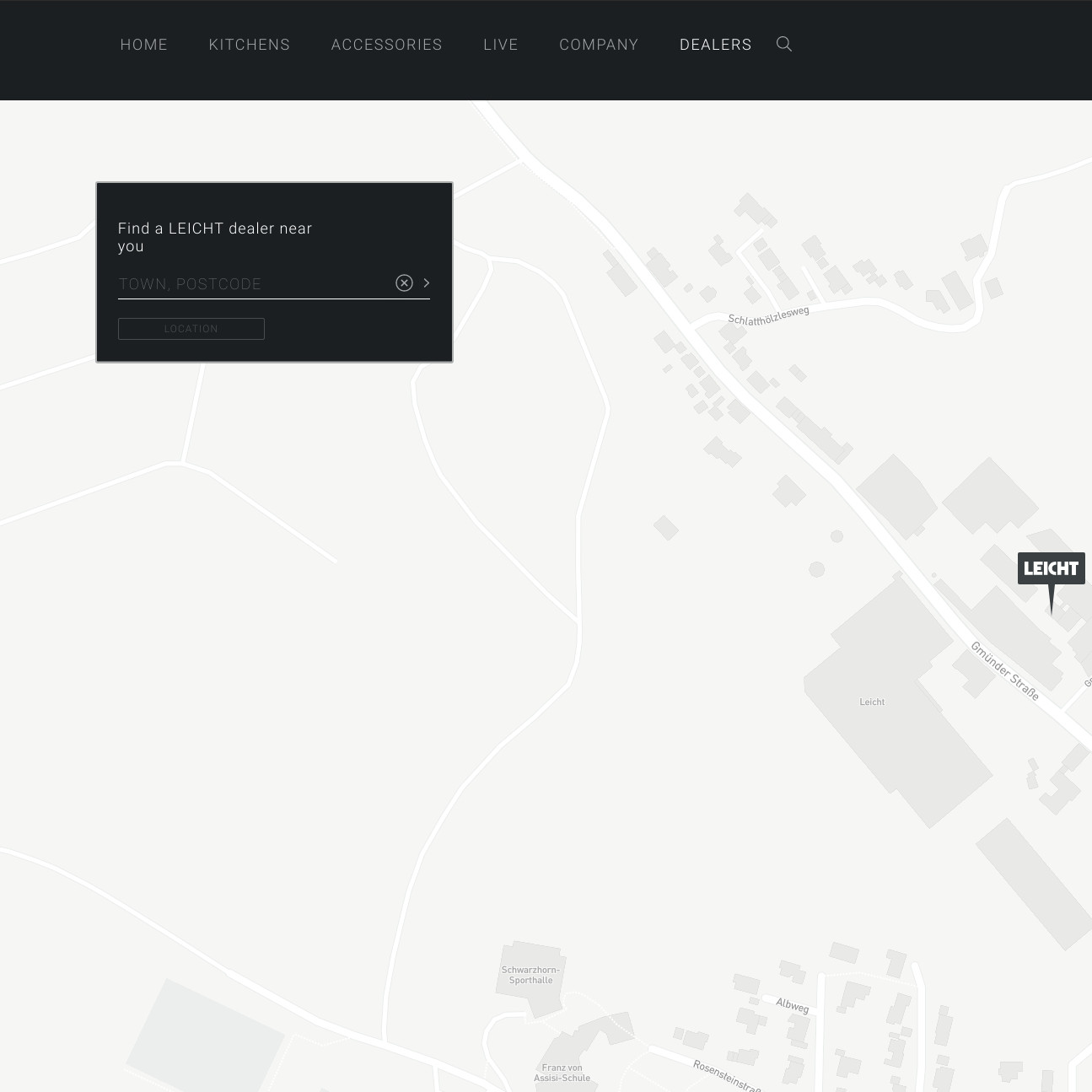
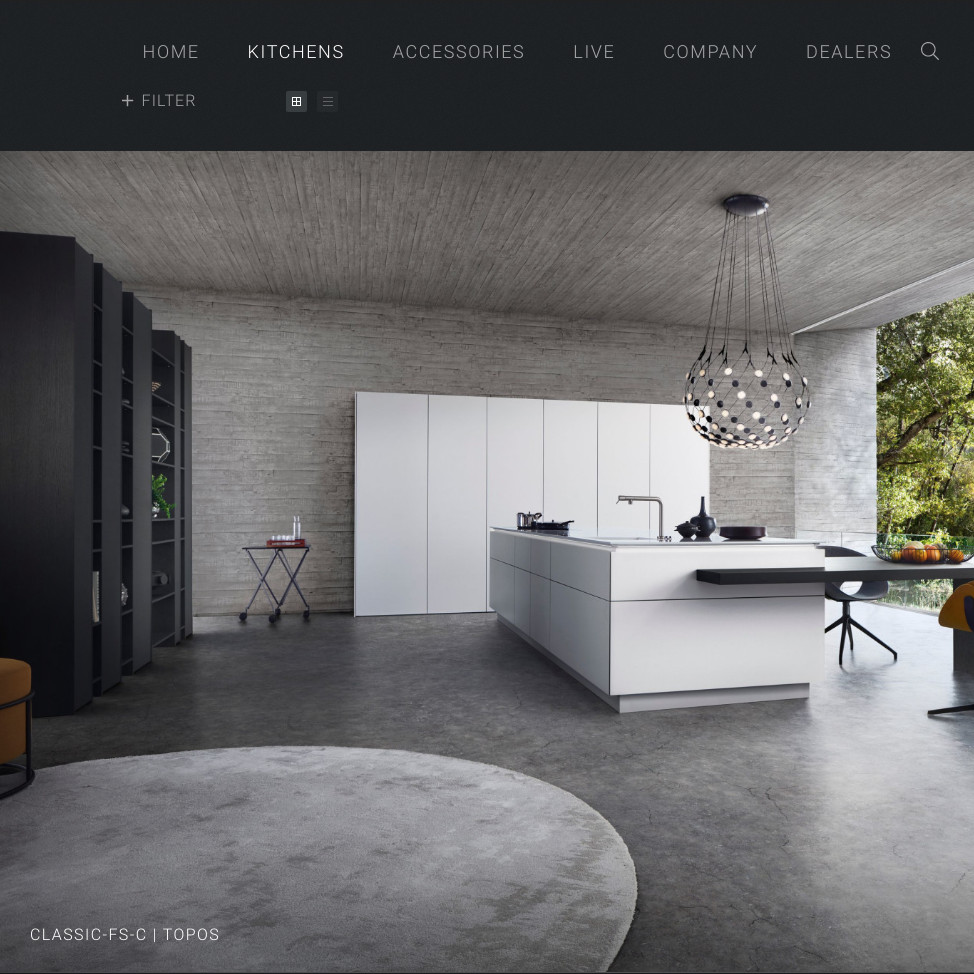
Leicht
https://www.leicht.com/Leicht needed a fresh-looking website for its reputed design studio specializing in kitchen interior and accessories. The company’s website is virtually an interactive online gallery featuring Leicht’s best design solutions and work examples.
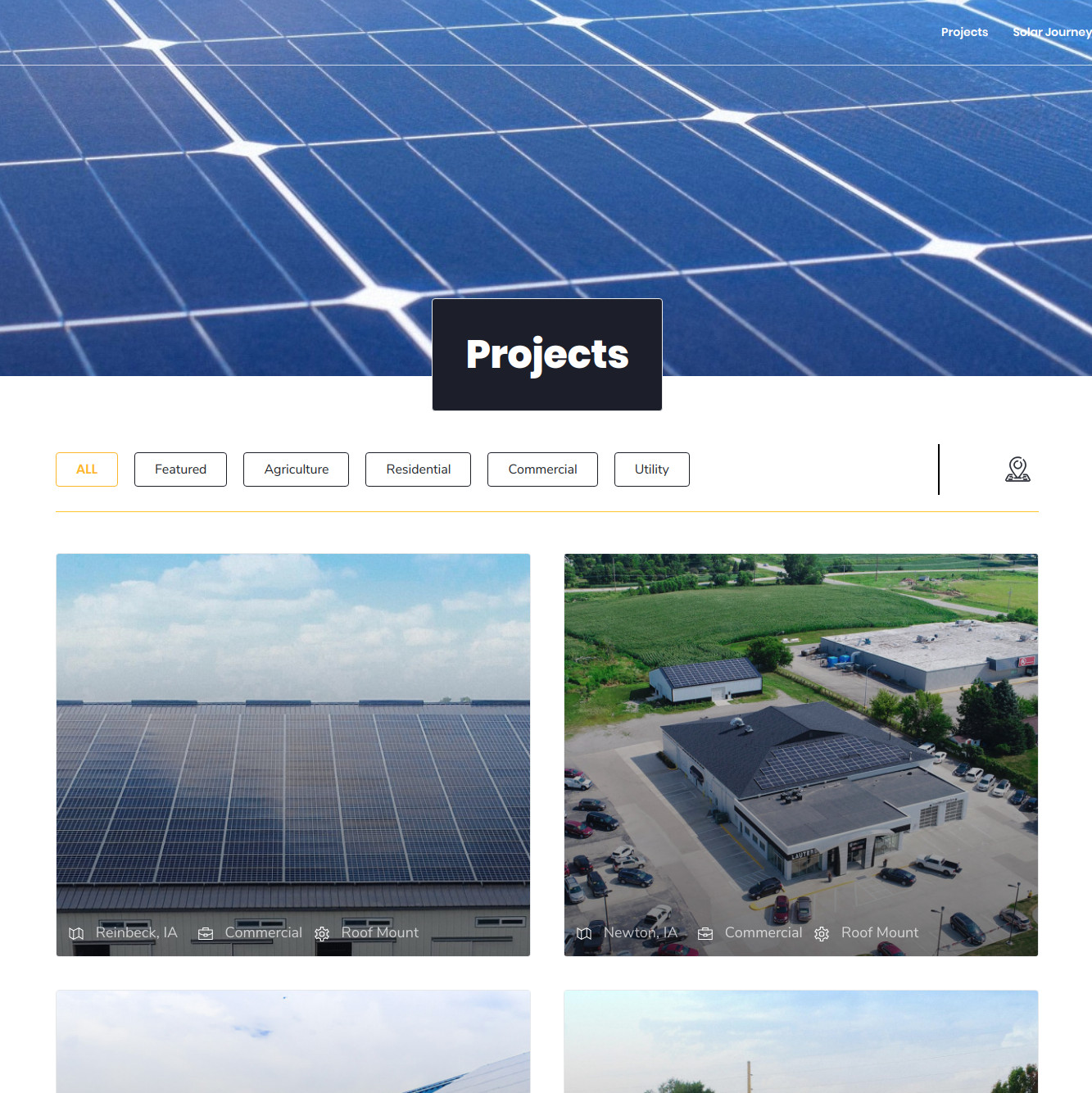
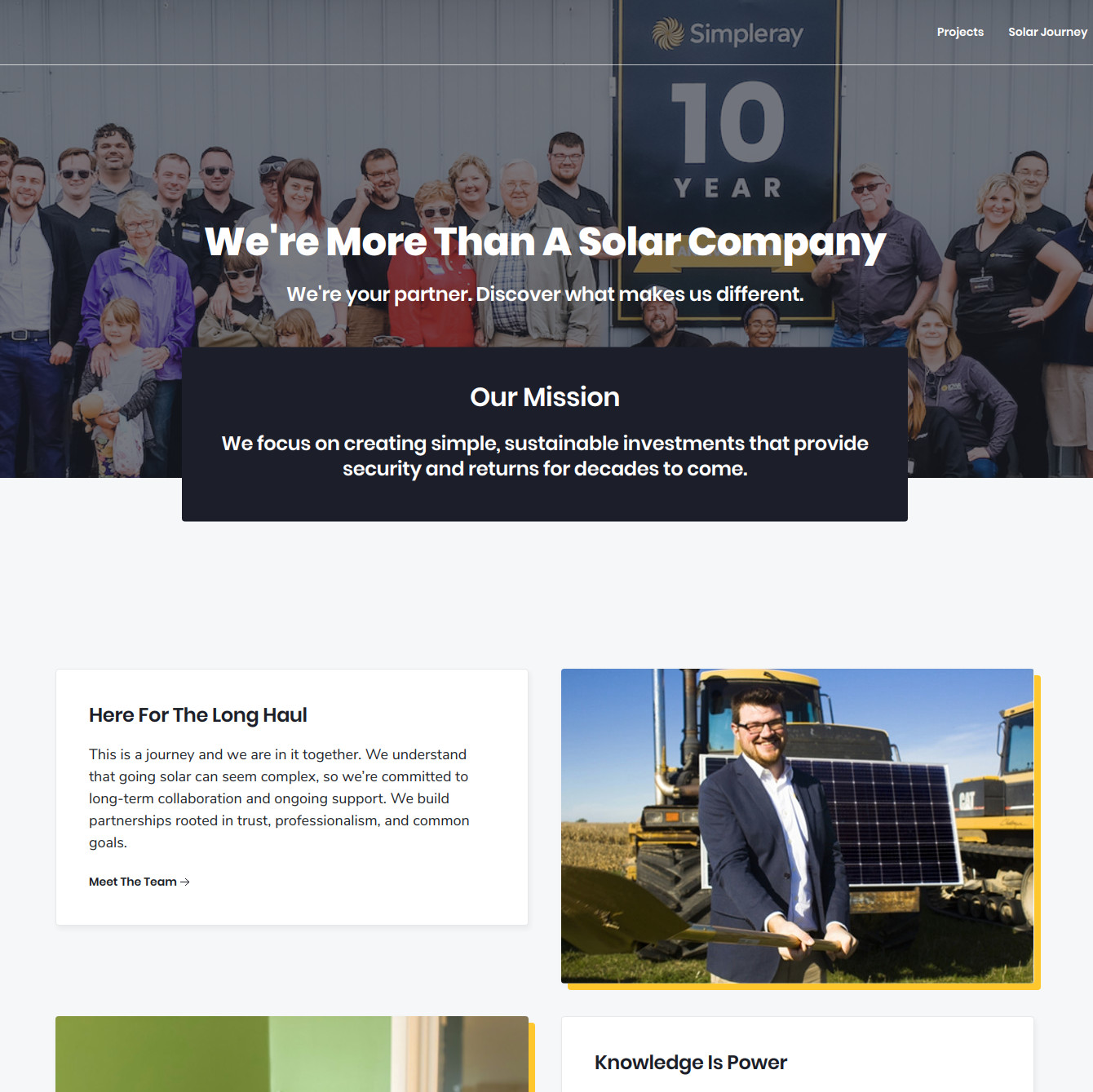
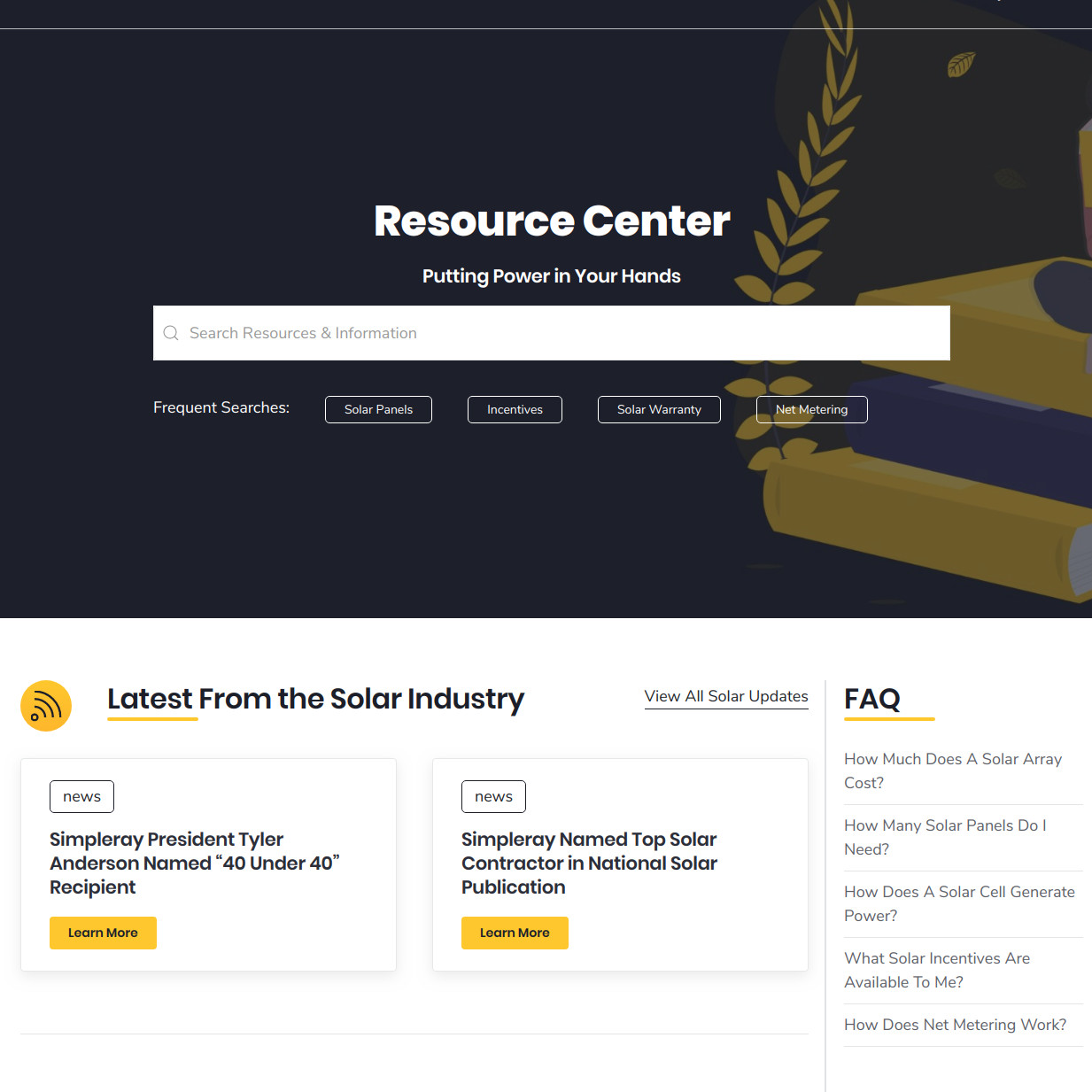
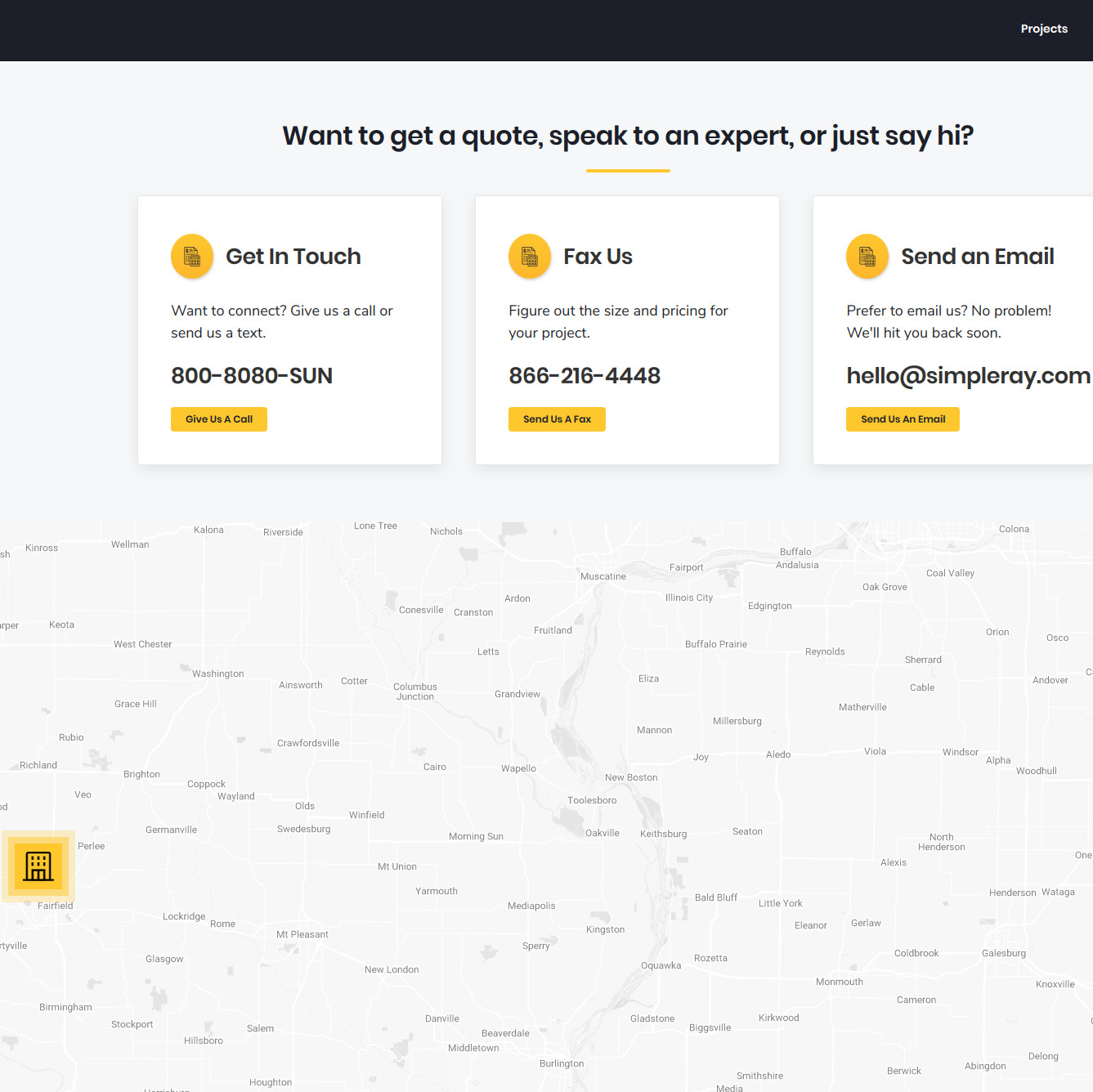
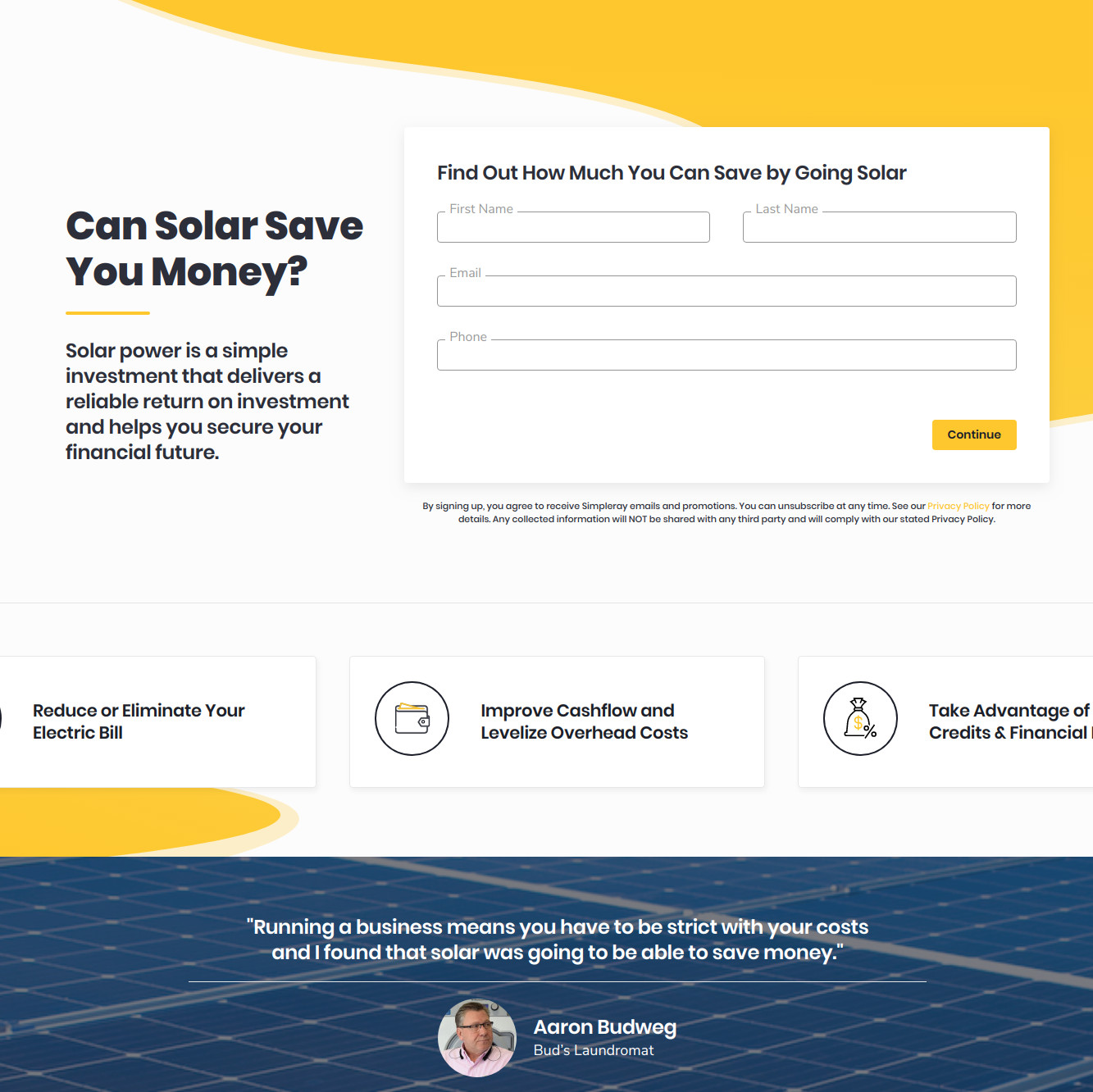
SImpleray
https://www.simpleray.com/Simpleray is a renewable energy installation company that specializes in photovoltaic solar panels and solar energy services. The company was looking for a rather simple website supporting the much greater cause which the team is involved in.
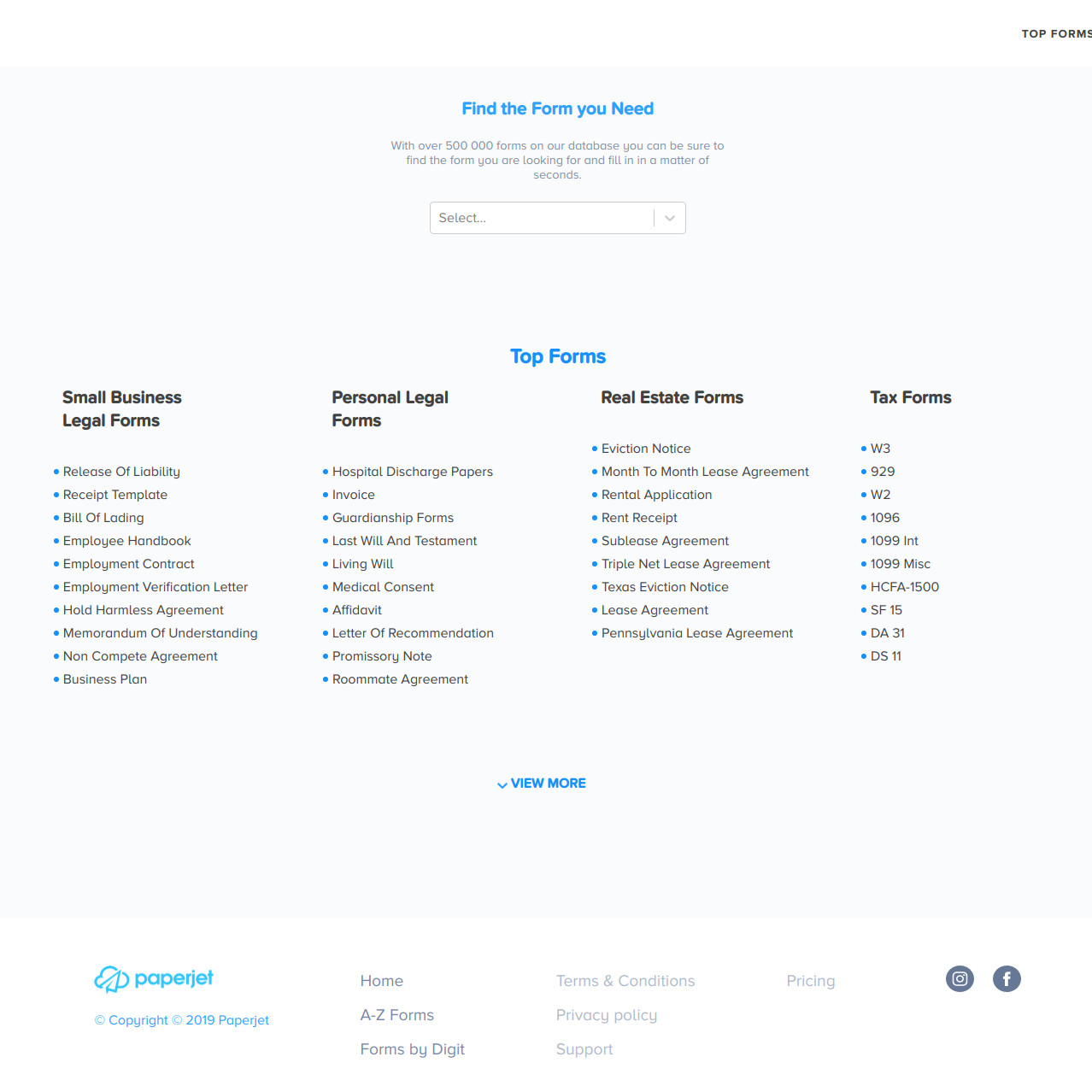
PaperJet
https://www.paperjet.com/PaperJet is a capable, modern online documentation service. It allows to conveniently share and fill forms online, e-sign documents, and exchange papers in a blink of an eye. Several types of users were implemented in the project with a control system for each role. In addition, the administrator's control dashboard was implemented to control the processes executed in the system.
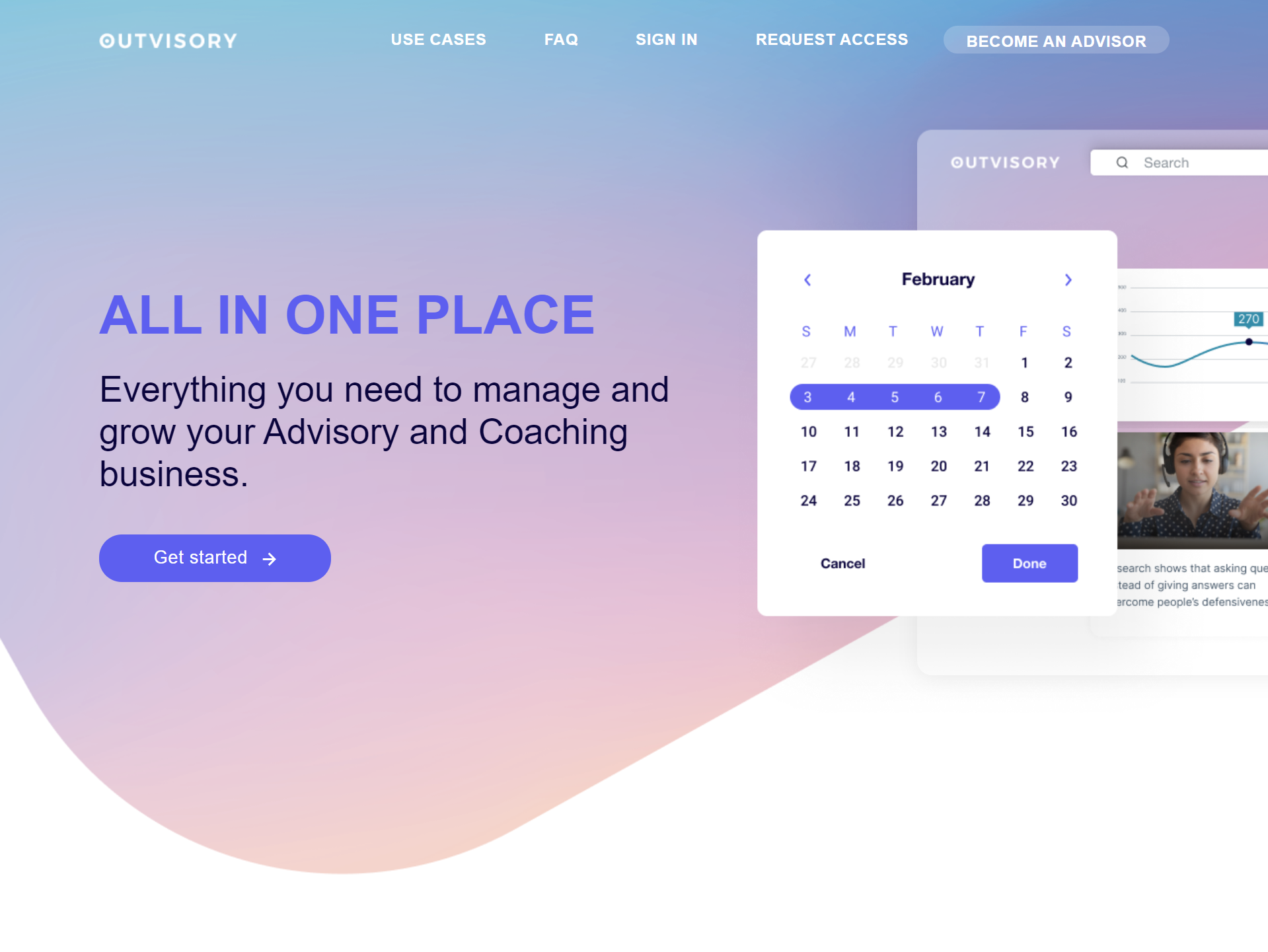
Outvisory
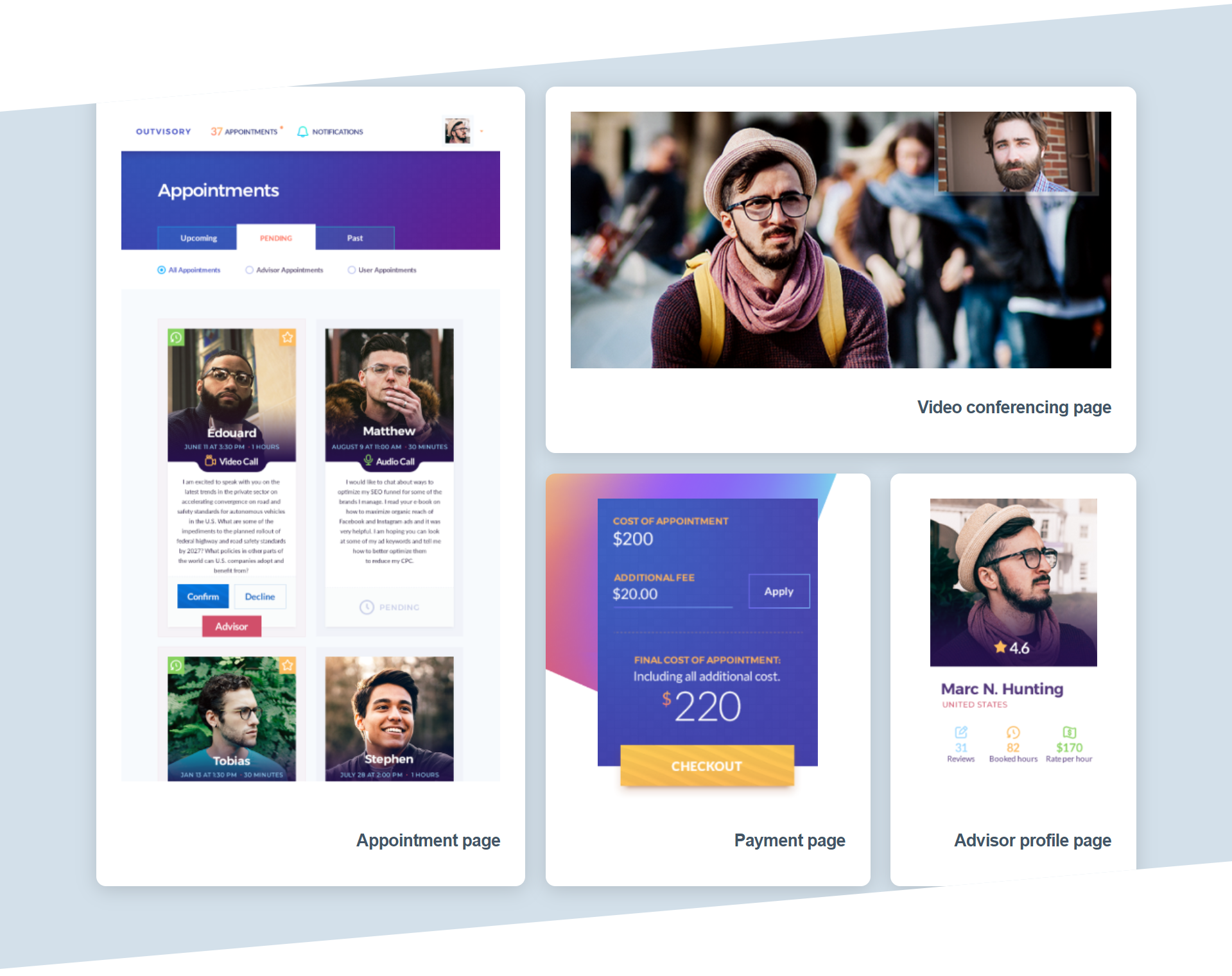
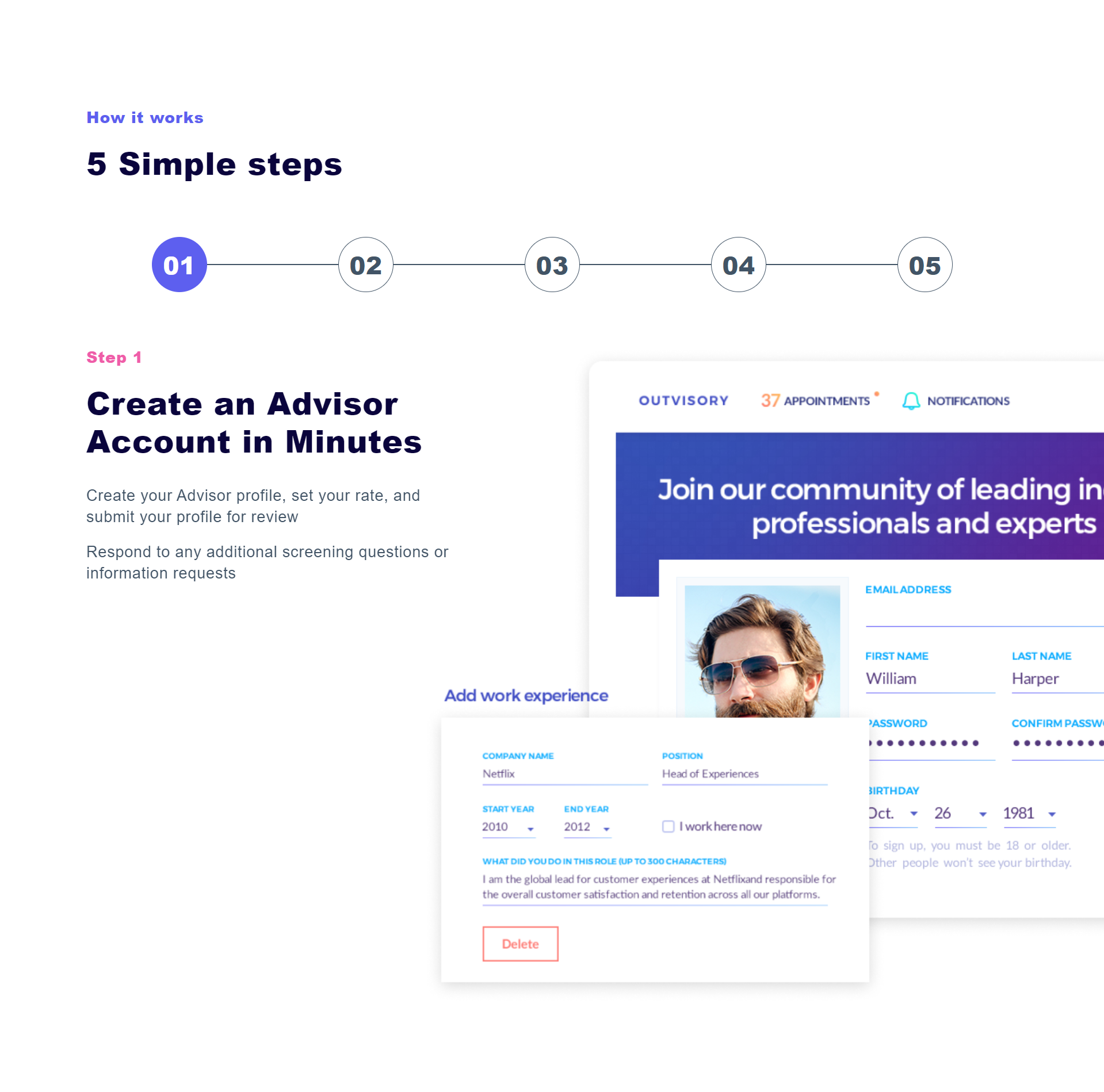
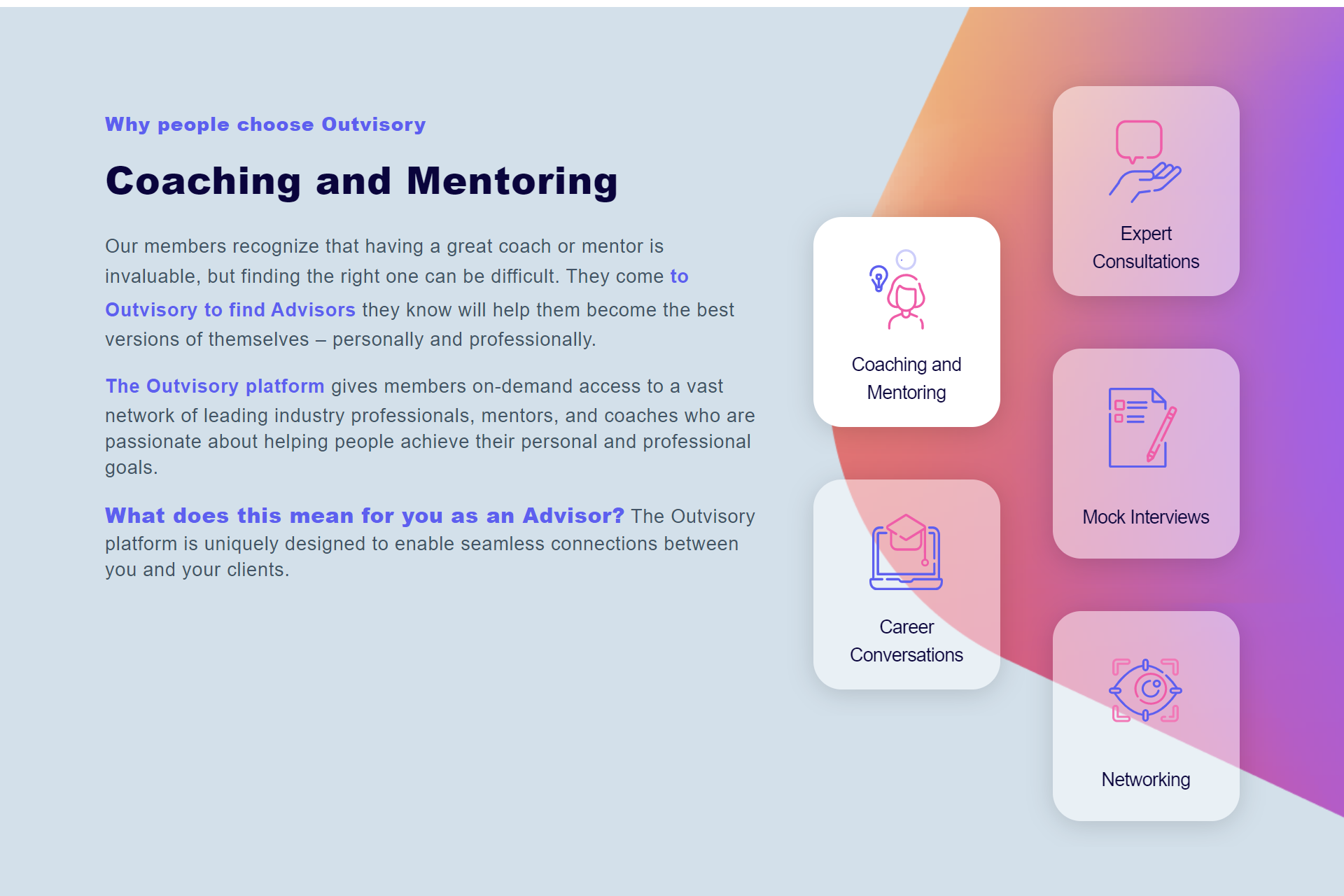
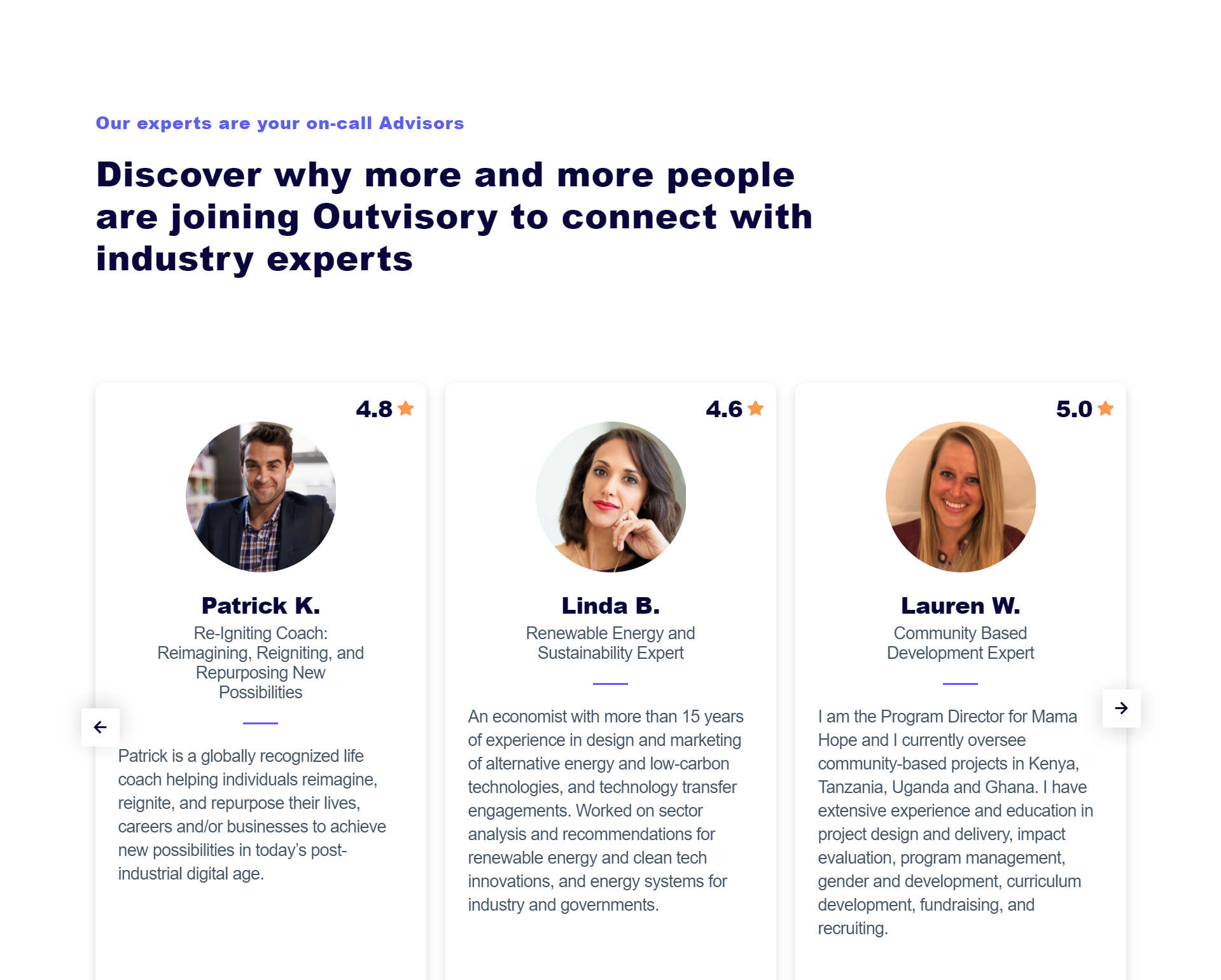
https://outvisory.comOutvisory is a professional networking platform that connects users with curated high-caliber industry professionals and influencers. On backend Laravel 5.4. is used Redis is used as storage. For the implementation of Search functionality, we utilized Elasticsearch. Stripe is used for payment handling. OpenTok https://tokbox.com/ was utilized as WebRTC platform. This service allows adding live video, voice, and messaging to websites. Prerender(https://prerender.io) - is used for server-side rendering of SPA pages. Its usage is necessary for correct indexing of site pages by search services. VueJs V2.2 is utilized as a Frontend SPA Framework. For implementation of frontend work the following modules are used: vuex,vform,lodash,bootstrap,axios,pusher-js,moment and etc.
Landconnect
https://www.landconnect.com.au/The main idea of the project is to provide an option for clients to choose land for building their own houses. A client has an option to choose a builder from a catalog by different parameters. Builders can add indicative views of houses for future buildings on selected land and add documentation in PDF for all lots. The site was built on the basis of SPA tech. The user’s authorization works via OAth2. Project assembling is utilized by webpack/scss.
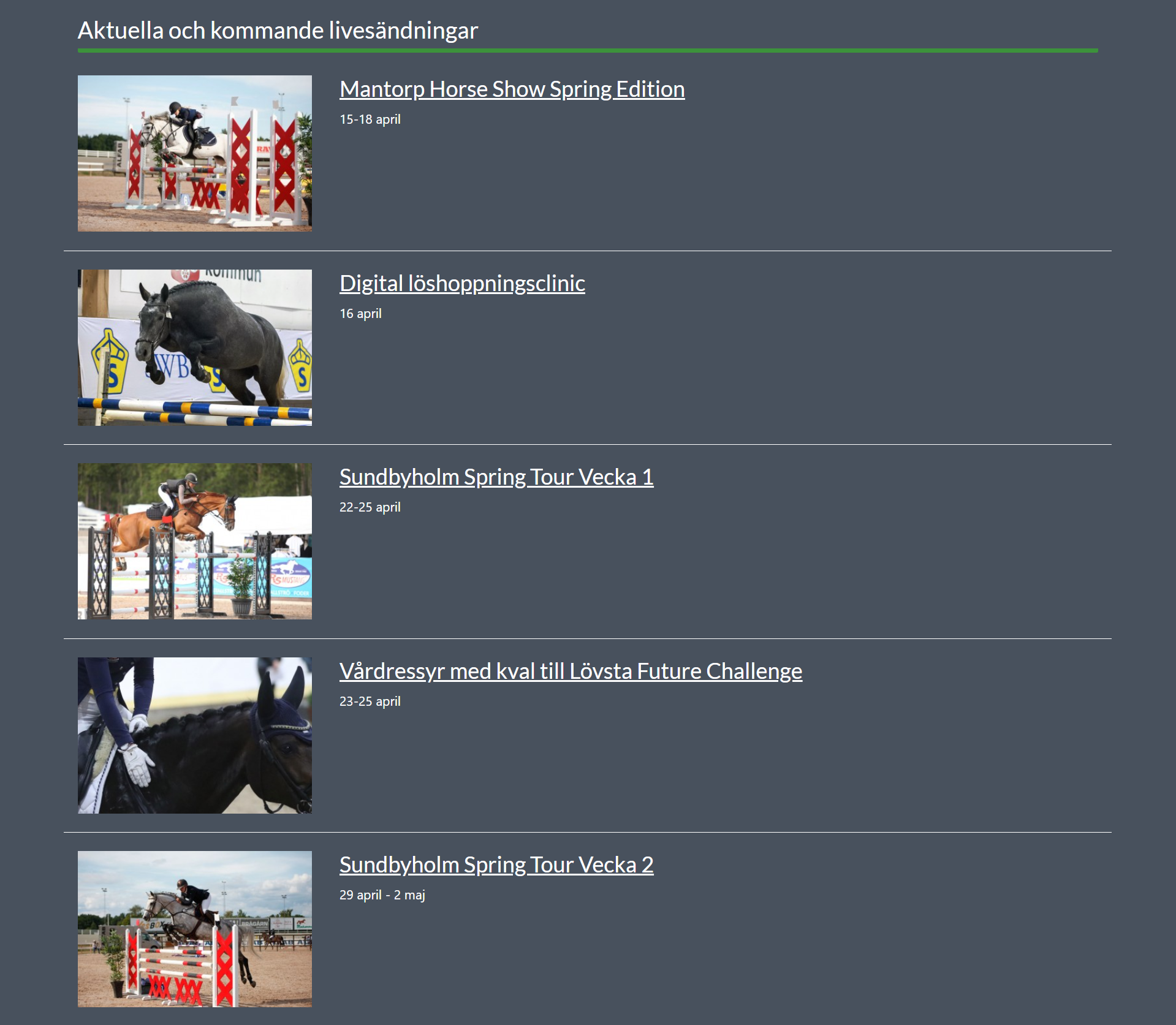
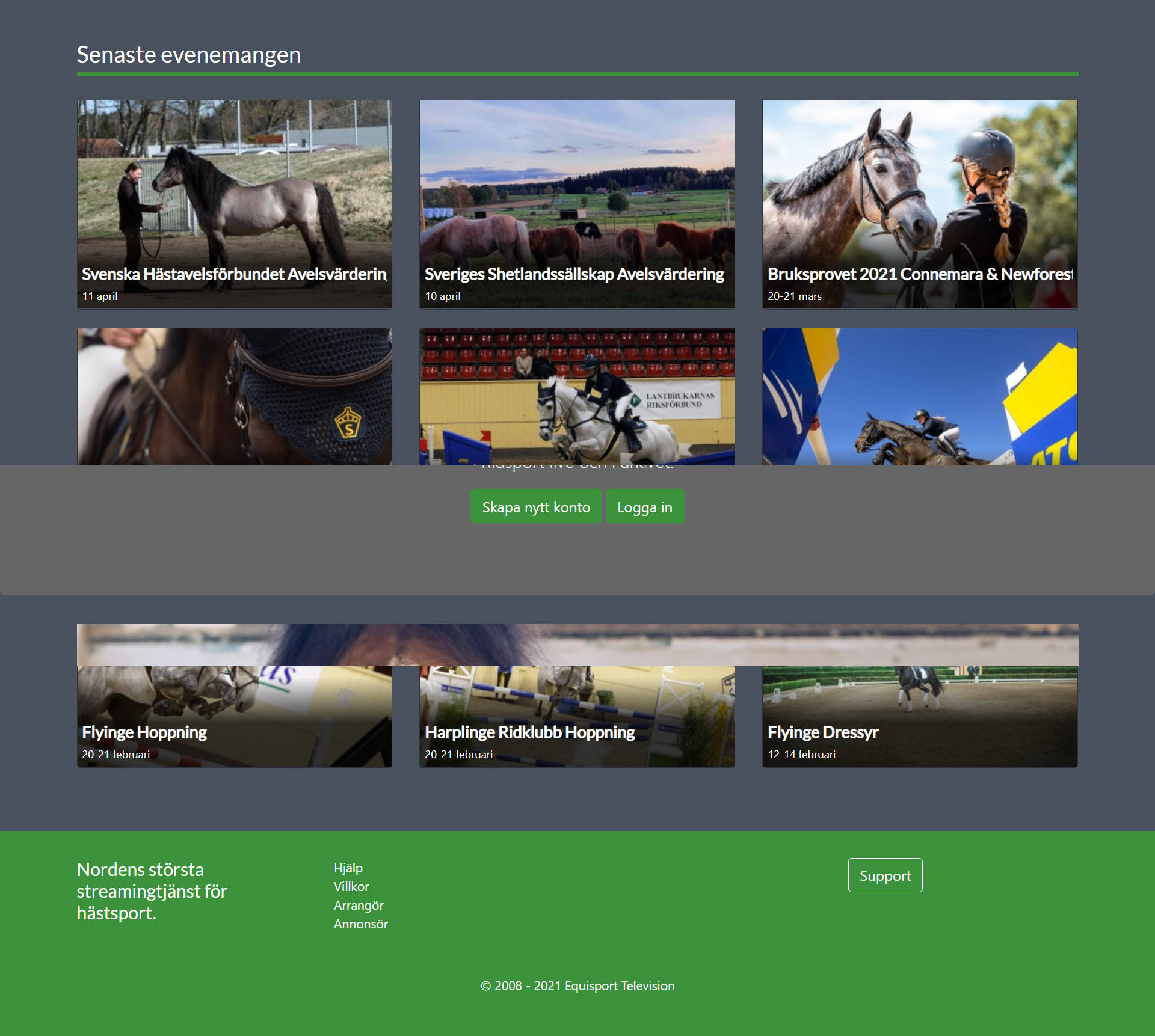
Equisport
https://equisport.photo/Equisport Photo is a service providing photographers with the ability to sell their photos from equestrian sport competitions, and users - with the ability to purchase photos they liked. In order to get all information on events, external opensource APIs are used. Stripe is used as a payment system. Backend is built on Laravel. Redis is used as storage. Elasticsearch is used for searching according to filters. ReactJs + Redux is used as a frontend SPA framework. To support server-side rendering, Next.js is used.
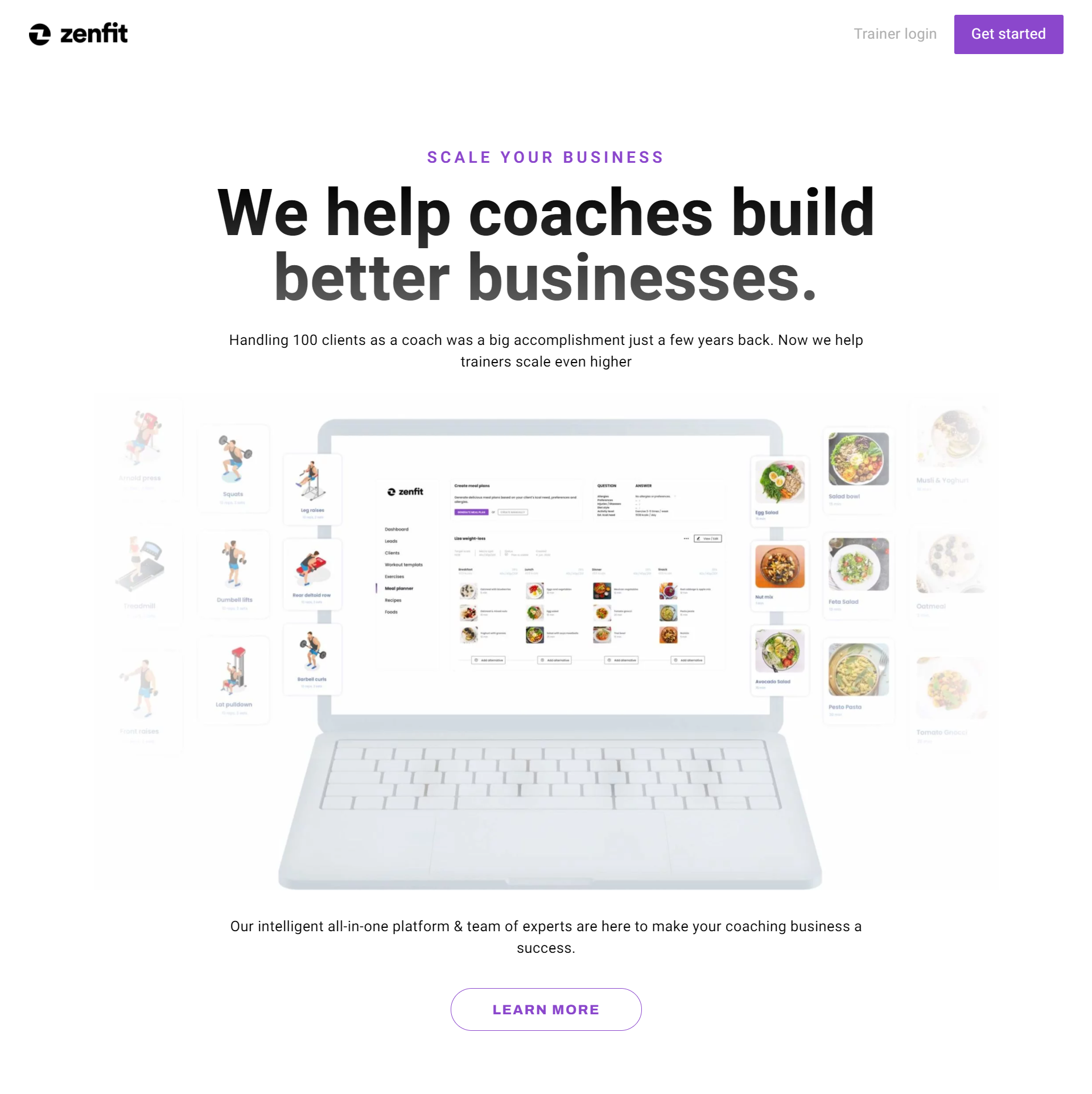
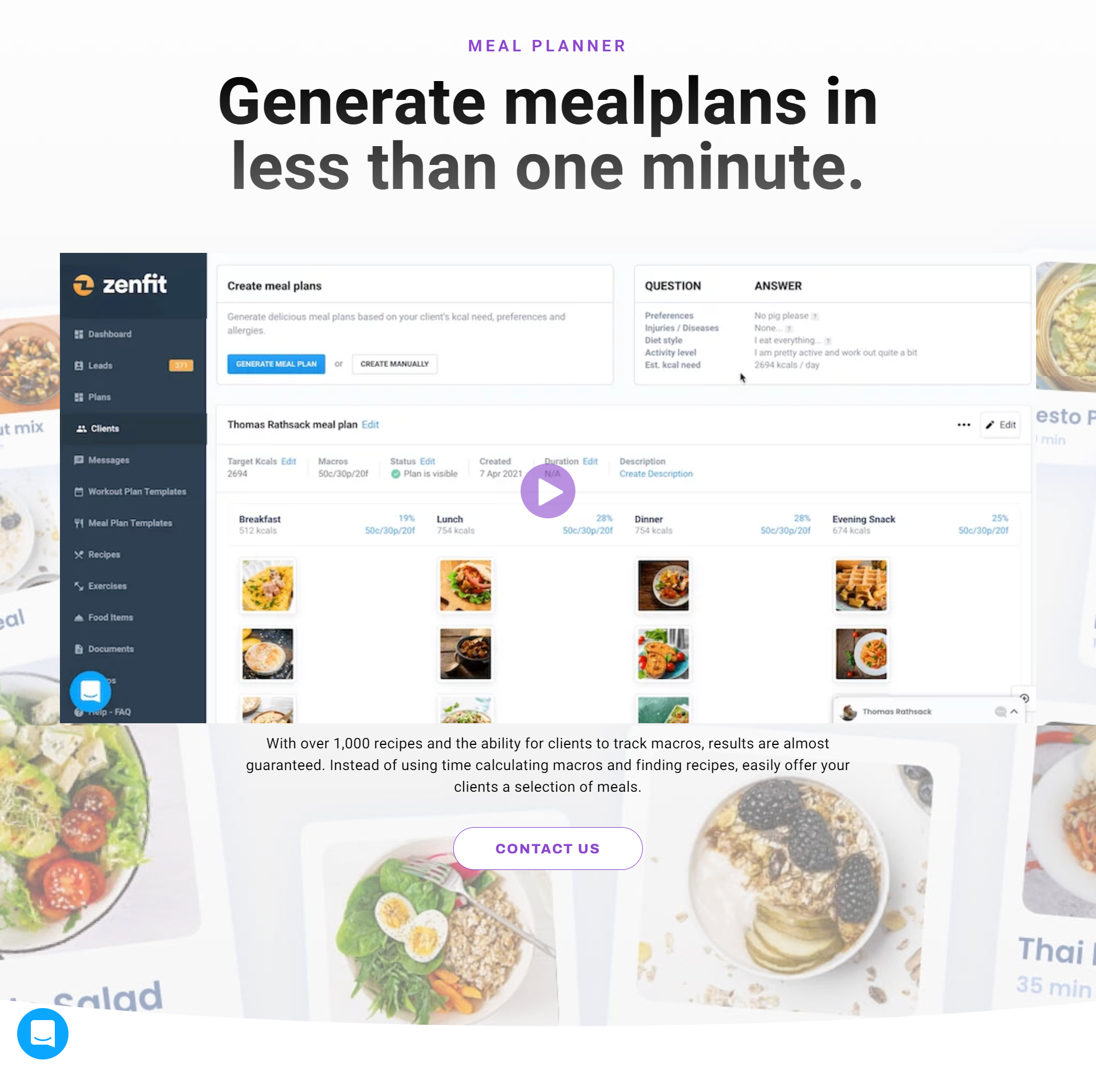
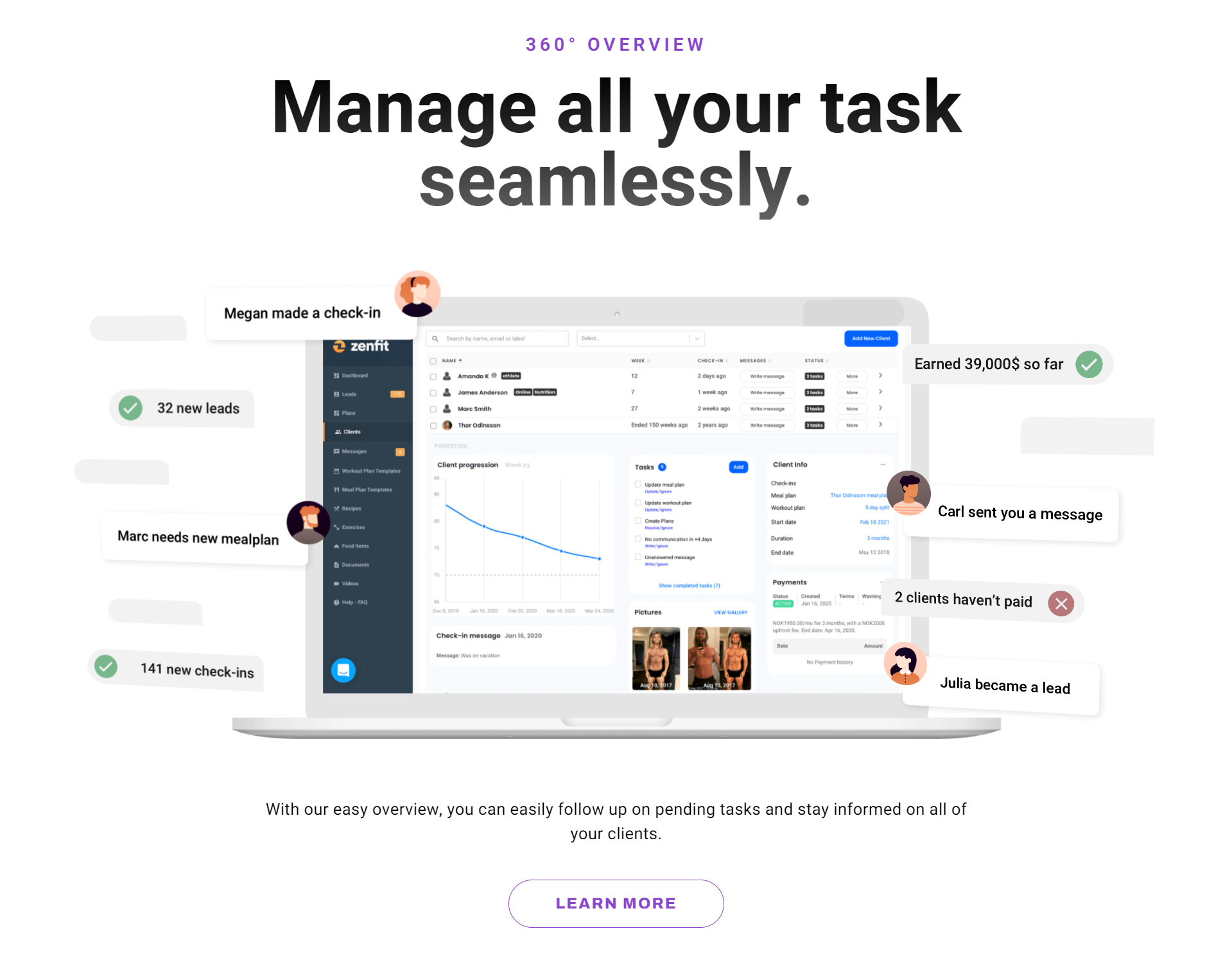
Zenfit
https://zenfitapp.com/Zenfit is an all-in-one platform for online coaching, offering its members connections to online yoga and fitness instructors, dance teachers, wellness and life coaches, nutritionists, and beauticians. On the backend side, the app was built using Laravel 8 + Laravel Orchid for admin panels, with MySQL database. The site has chat functionality, which uses OpenTok and Pusher to build powerful real-time interactive chat. Stripe is used for payment processing. On the frontend side, VueJS framework provides the interface, with the Vuex library operating with the storage of the launched app.
Inspectagram
http://inspectagram.io/Inspectagram is a platform, the main goal of which is to make an inspection process of a construction site easier. Using this platform, an inspector fills in the necessary fields and criteria, which the inspection client is interested in, data is saved in the database and the client gets a complex report on the object based on it. He can either check this report online by the generated link or download it in pdf format. An inspection can be conducted by several inspectors simultaneously, data is being updated in real-time mode, push notifications are also available. Inspectors can share their work and drafts, there’s also the ability to create a team of inspectors. In case of a bad connection, the mobile app supports offline mode. Photos and videos received in the course of inspections are saved on AWS S3. The platform administrator has access to the list of global elements needed for the inspection and to the inspections themselves through the admin dashboard.
IDEAS WE HELPED TO GROW AND FULFILL
BEHIND THE SCREENS


WHY Rezet
We are a team of like-minded people who love and are inspired by technologies. Every day, each of us is growing and helping our clients turn ideas into reality.
Working with us means taking part in developing innovative and challenging projects and producing premium software. Bring your experience and join our team to stand out from the competition.
Competitive compensation
Transparency and easy communication
Paid vacations, days off and sick leave
Flexible hours and remote work
Social and educational events
English classes, Gym membership, Health insurance



CURRENTLY OPEN
- PHP
- Laravel
- Javascript
- Vue.js
- React
- MySQL
- Experience with PHP ≥3 years
- Laravel or another MVC framework (Symfony, CI, etc)
- MySQL or PostgreSQL
- Javascript
- Experience with React, Vue, Angular (at least one from the list)
- HTML / CSS / Flex
- Git
- Conversational English (B1 - B2)
- NoSQL (MongoDB, Redis, ElasticSearch, Memcached)
- SASS / LESS / SCSS
- AWS / Heroku / DO experience
- Docker
- Unit test / PHPUnit, Codeception
CAN’T FIND YOUR JOB HERE?
We are opening new vacancies every day.
Send us your CV to career@rezet.io and we’ll keep your resume for future references
Rezet YOUR UNDERSTANDING OF SOFTWARE PRODUCTION
BUSINESS INQUIRY
Send us an inquiry using the form below and we will get back to you in no time!
Get a Detailed Plan for your idea
Please feel free to message us whether you already have a popular web app and need additional features or if you only have a slightest idea yet to be outlined. Fill out the contact us form and our manager will get in touch with you.
Ukraine
Sviatoho Mykolaia St, 6., Zaporizhzhia 69061
Estonia
Kesklinna linnaosa, Kaupmehe tn 7-120, Tallinn, Harju maakond, 10114
















.jpg)